使用教程
1.管理商品
1.1 進入後台
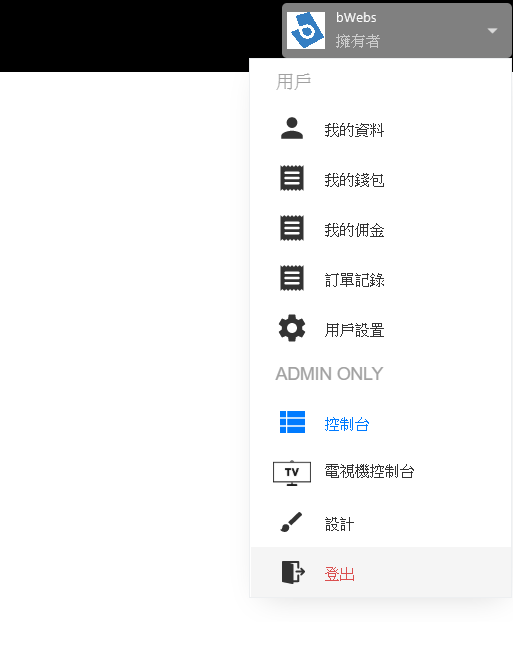
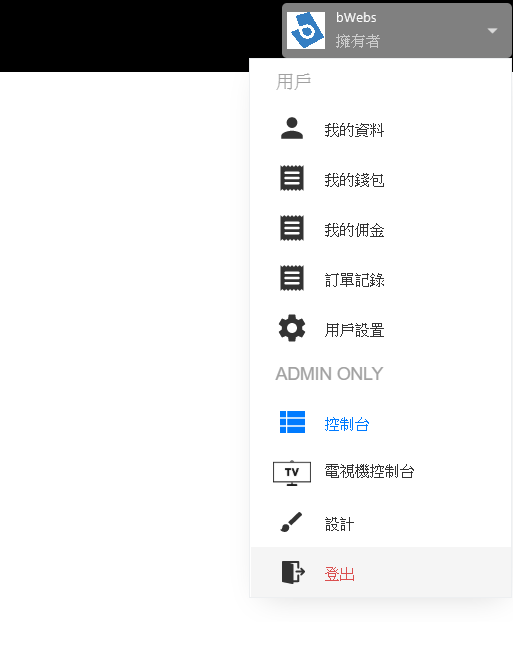
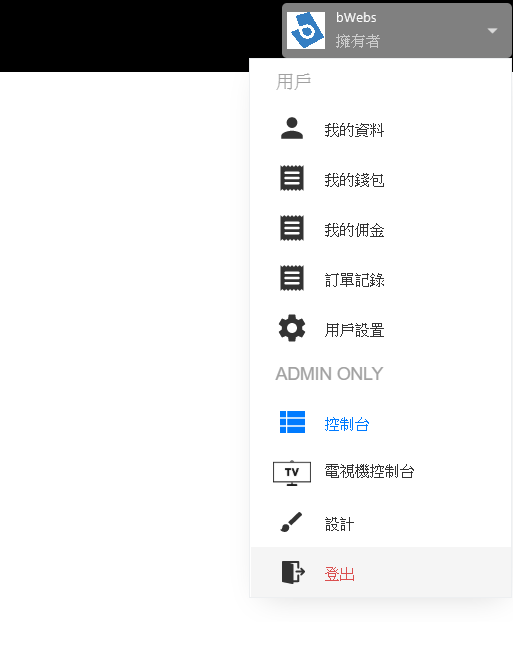
在網頁的右上角按自己的頭像位置,然後會出現控制台的選項,按下後立即會跳到後台位置

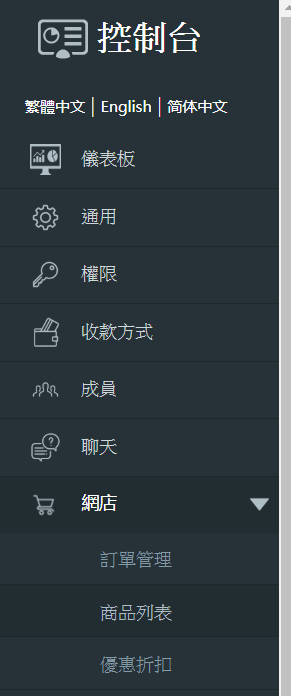
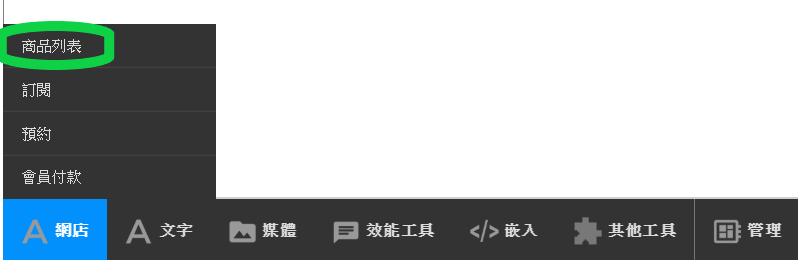
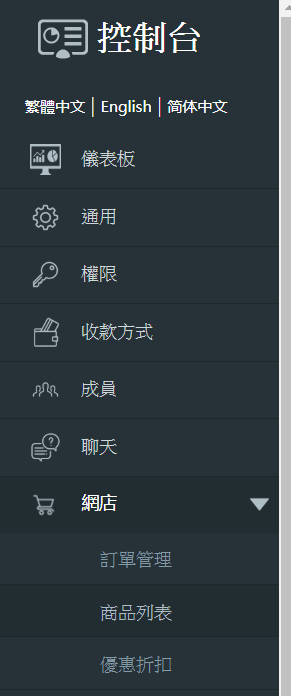
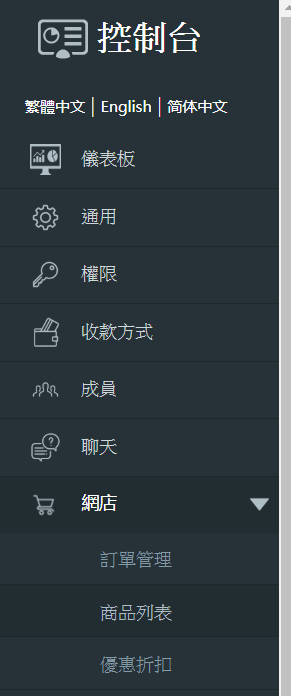
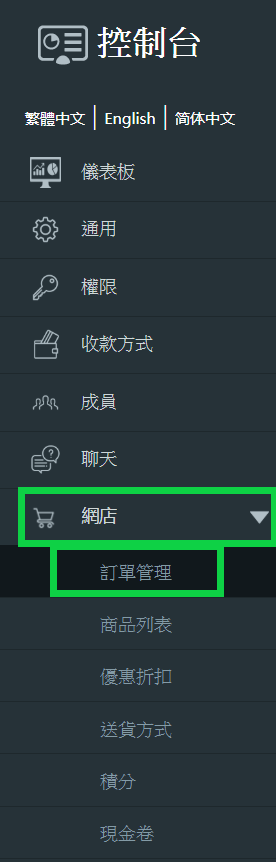
進入後台後,在左邊的菜單點擊網店,開啟下拉式選單後,選擇商品列表

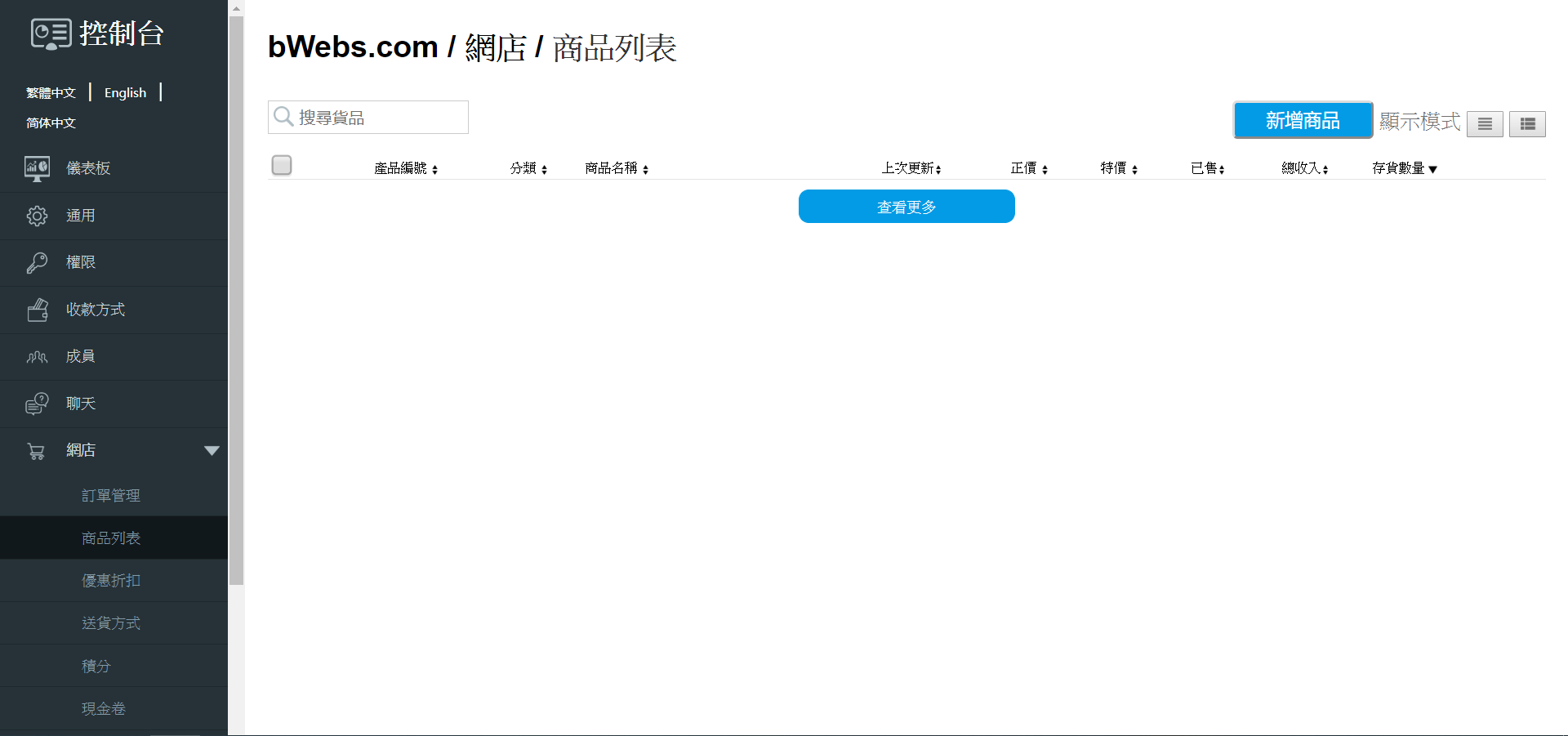
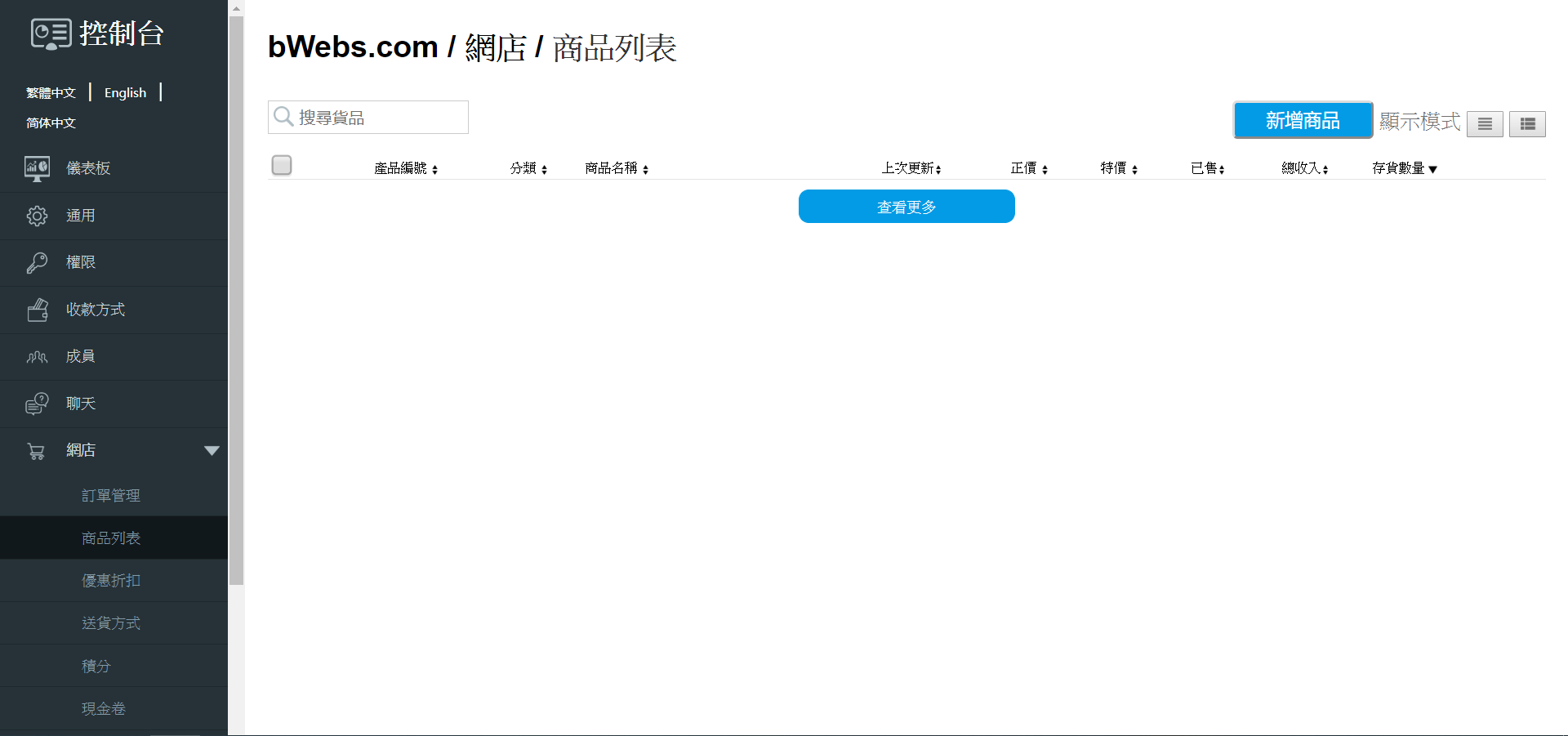
選擇商品列表後,即進入了商品的後台,在這裏你可以新增商品,編輯商品,及查看你的所有商品

1.2 新增商品
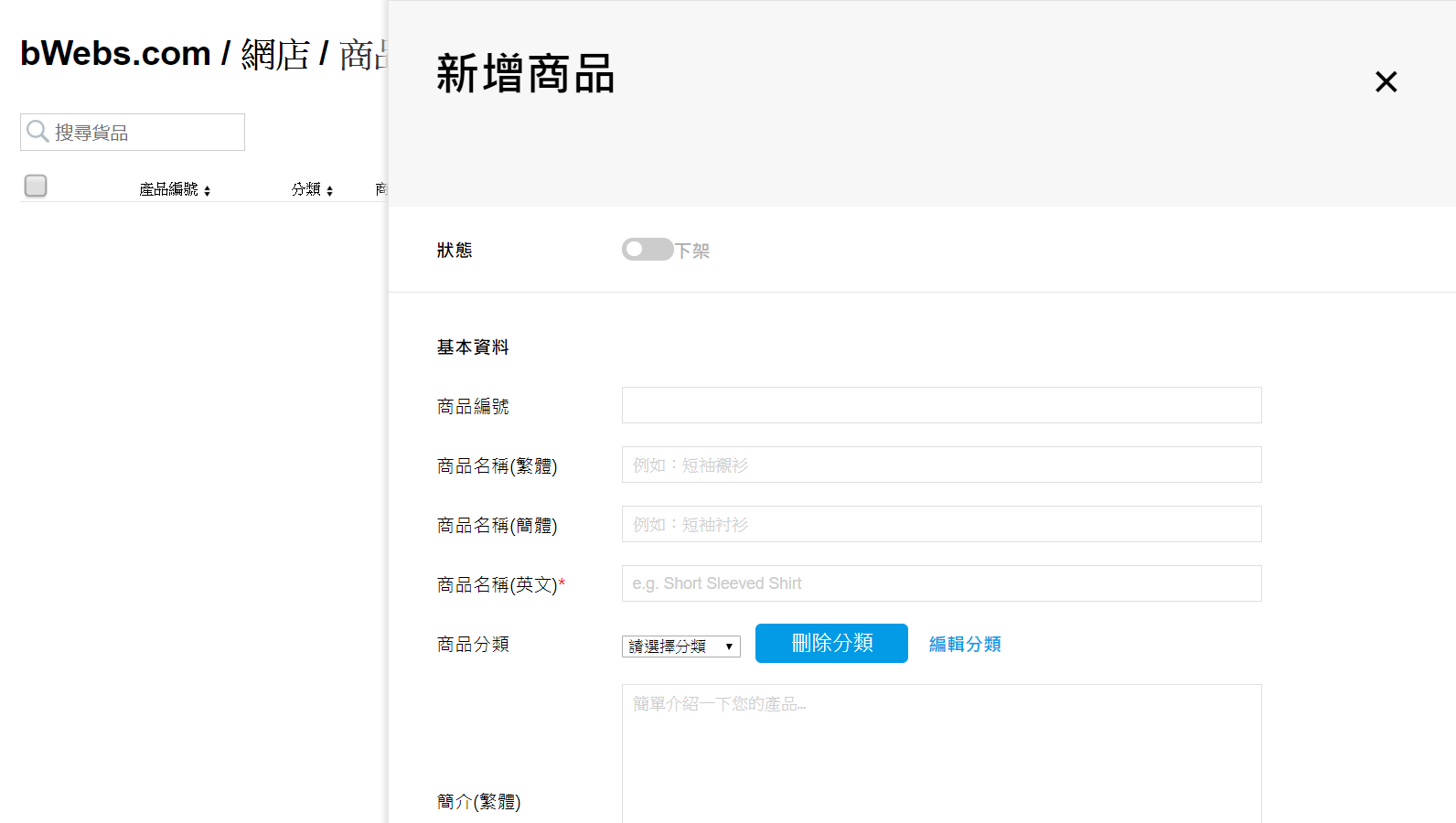
點擊右上角的新增商品按鈕

隨即打開新增商品頁面,輸入所需資料,如商品名稱,商品分類,簡介,售價,數量等

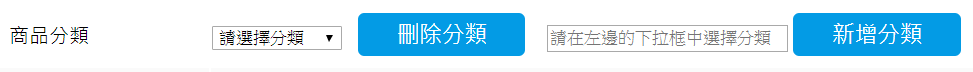
你可以編輯商品分類,點擊編輯分類即會打開一個輸入位置,你可以在建立大分類及子分類,如果想建立大分類,
在邊的下拉式選單保持左(請選擇分類),輸入大分類名稱後按新增分類

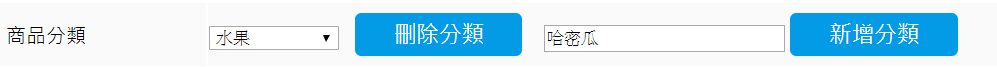
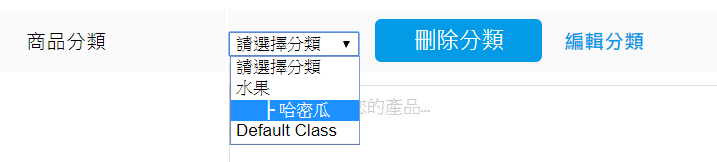
如果你想建立子分類,左邊的下拉式選單先選大分類(e.g.水果),再在左邊輸入子分類名稱後按新增分類

建立分類後如下圖

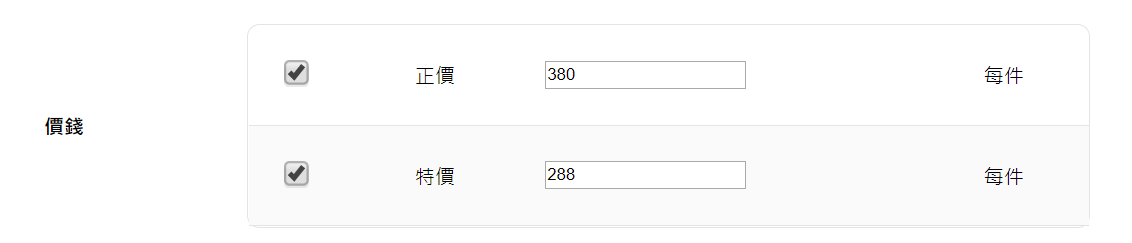
你可以設置售價,如果想原價發售的話,只需要輸入正價,如果想特價發售的話,輸入原價後,剔選特價選項,然後輸入特價價錢

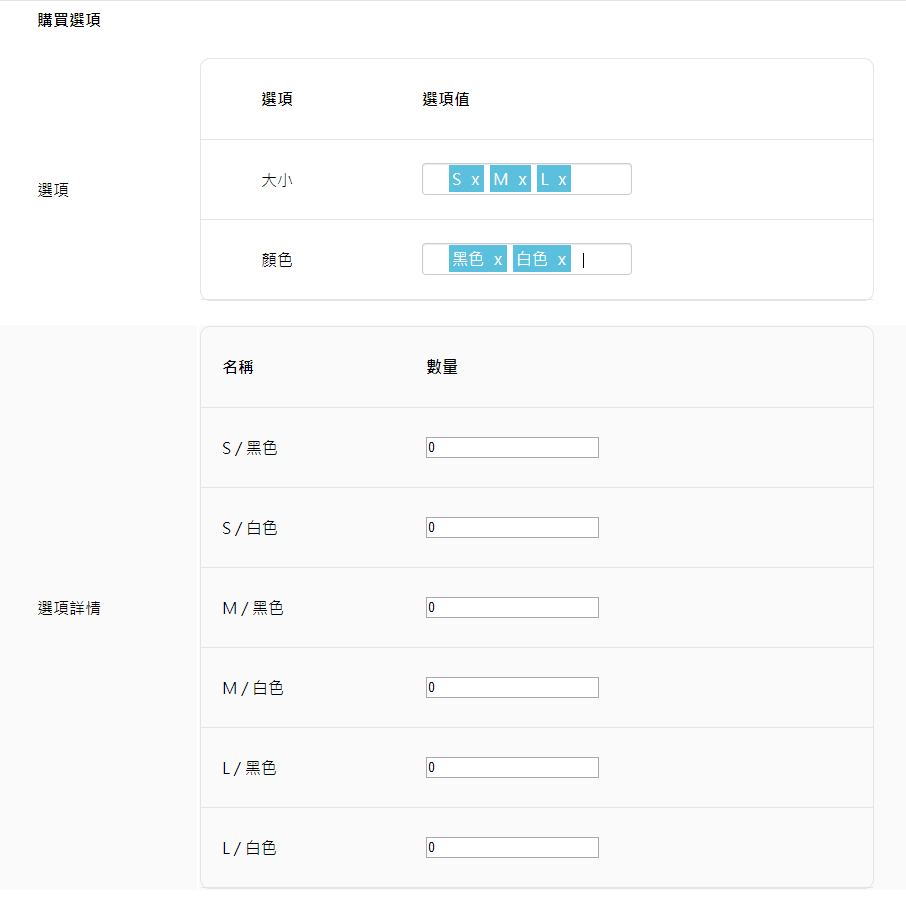
如果你的商品有顏色或大小的選項,可以根據大小或顏色輸入選項值,記得在下面的各選項,輸入對應的數量

如果你的商品沒有顏色或大小的選項,可以忽略購買選項,只需要輸入數量

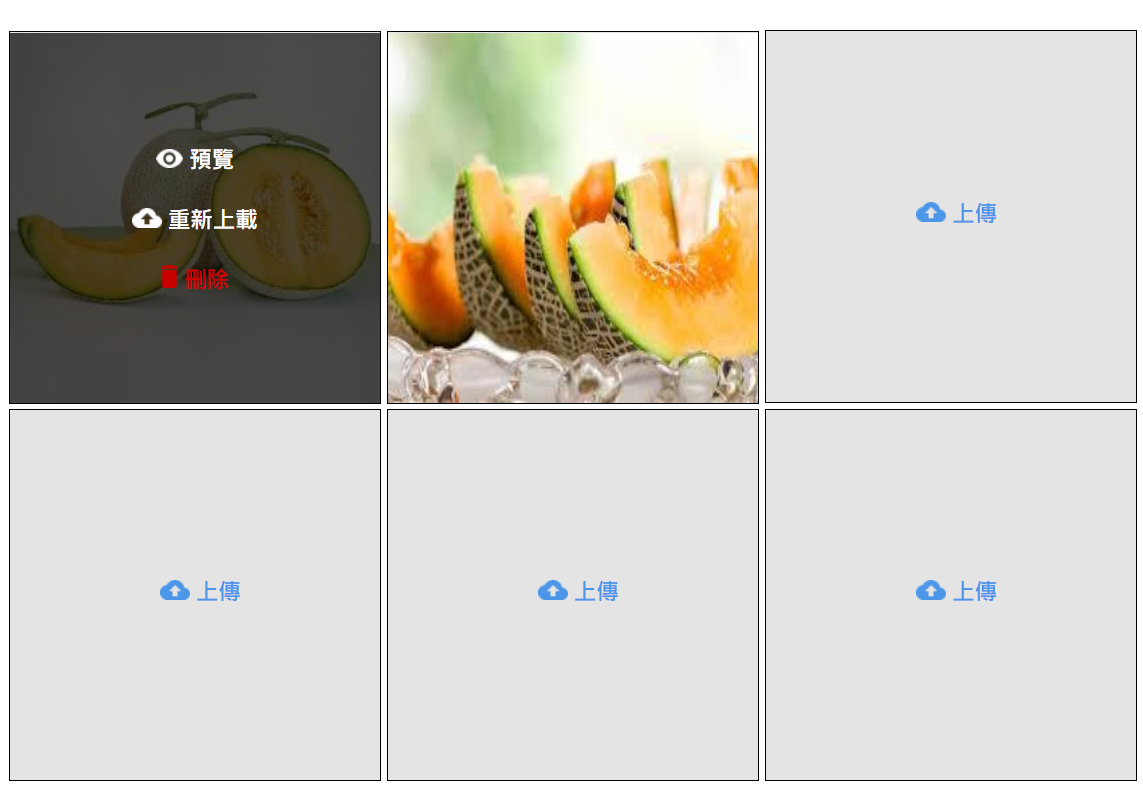
你可以在這裡放最多6張關於商品的相片或影片,第一張相片會成為你商品的預覽圖,當然,你可以預覽/重新上載/刪除你的相片或影片

如果想商品立即上架,記得按剔了商品狀況為上架

輸入所有資料後,記得按新增按鈕完成新增商品

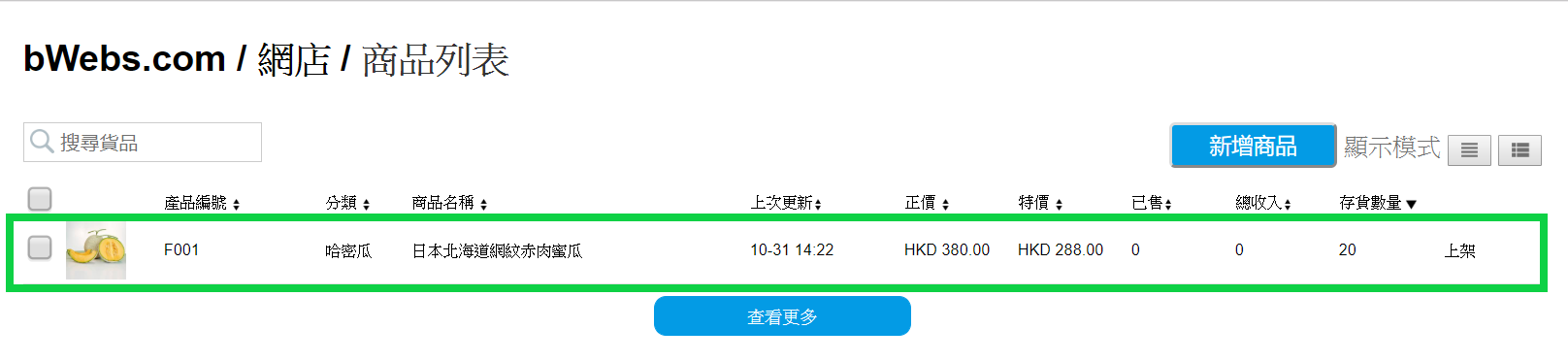
新增商品後會自動跳轉回商品列表頁面,你也可以看到剛剛你所新增的商品的詳細資料

1.3 編輯商品
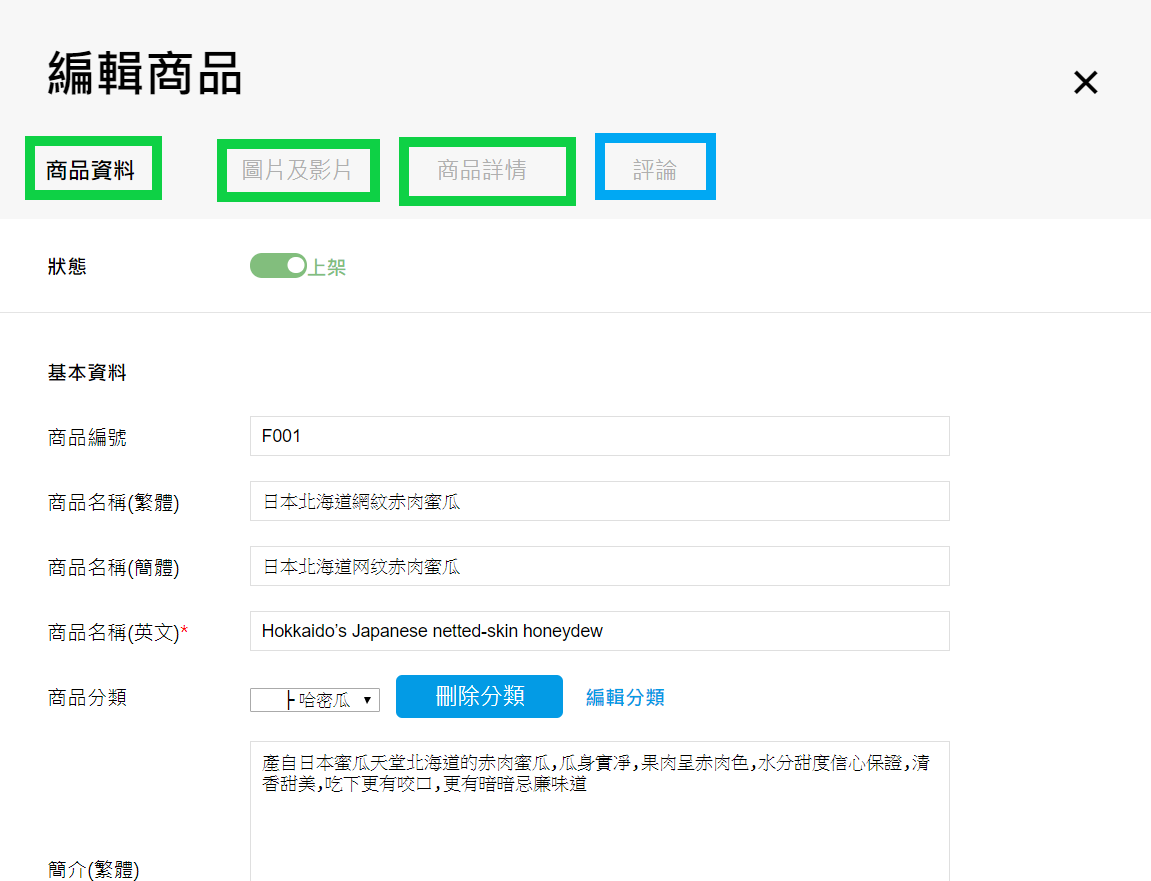
直接點選你想修改的商品,你便可以進入編輯商品頁面

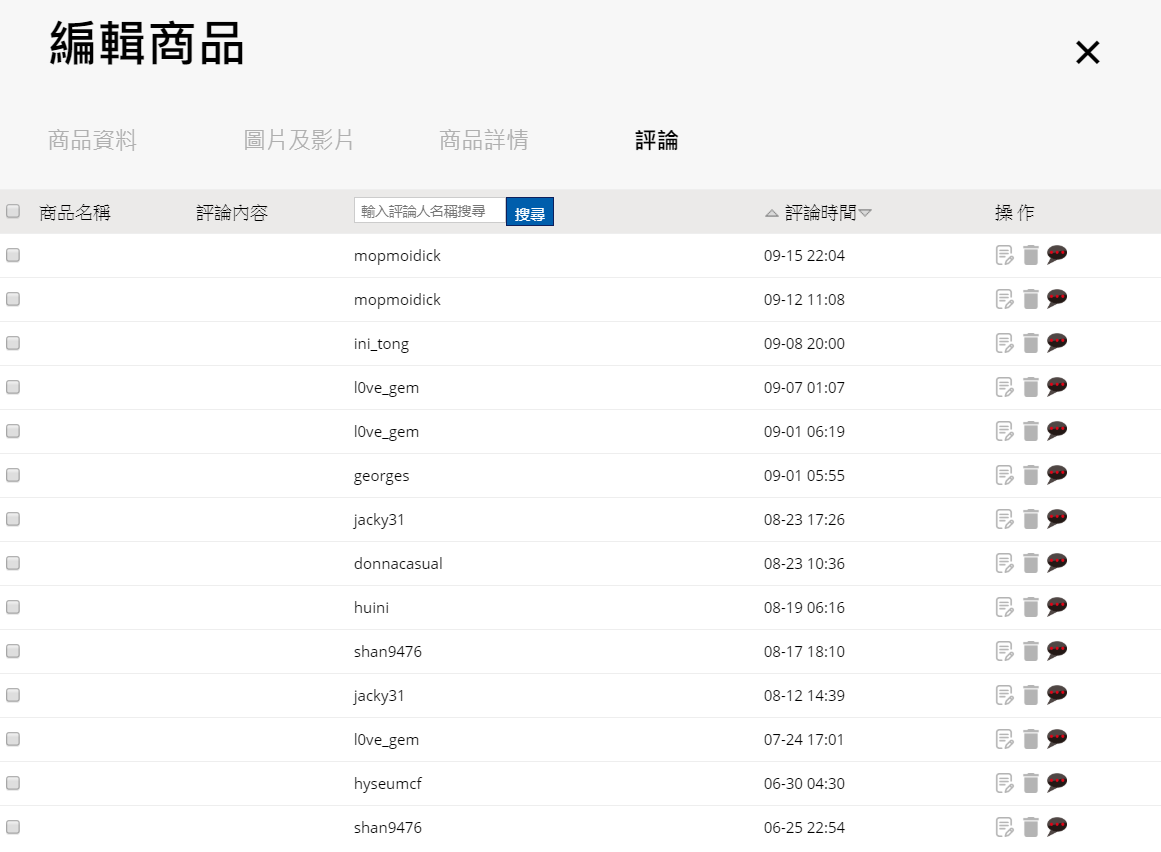
進入編輯商品頁面後,可以看到上方有不同選項

點選評論後你可以看到該商品有誰評論了你的商品,只有買過商品的用戶才可以留下評論或評分

每次更改完成後記得按儲存按鈕以儲存修改資料

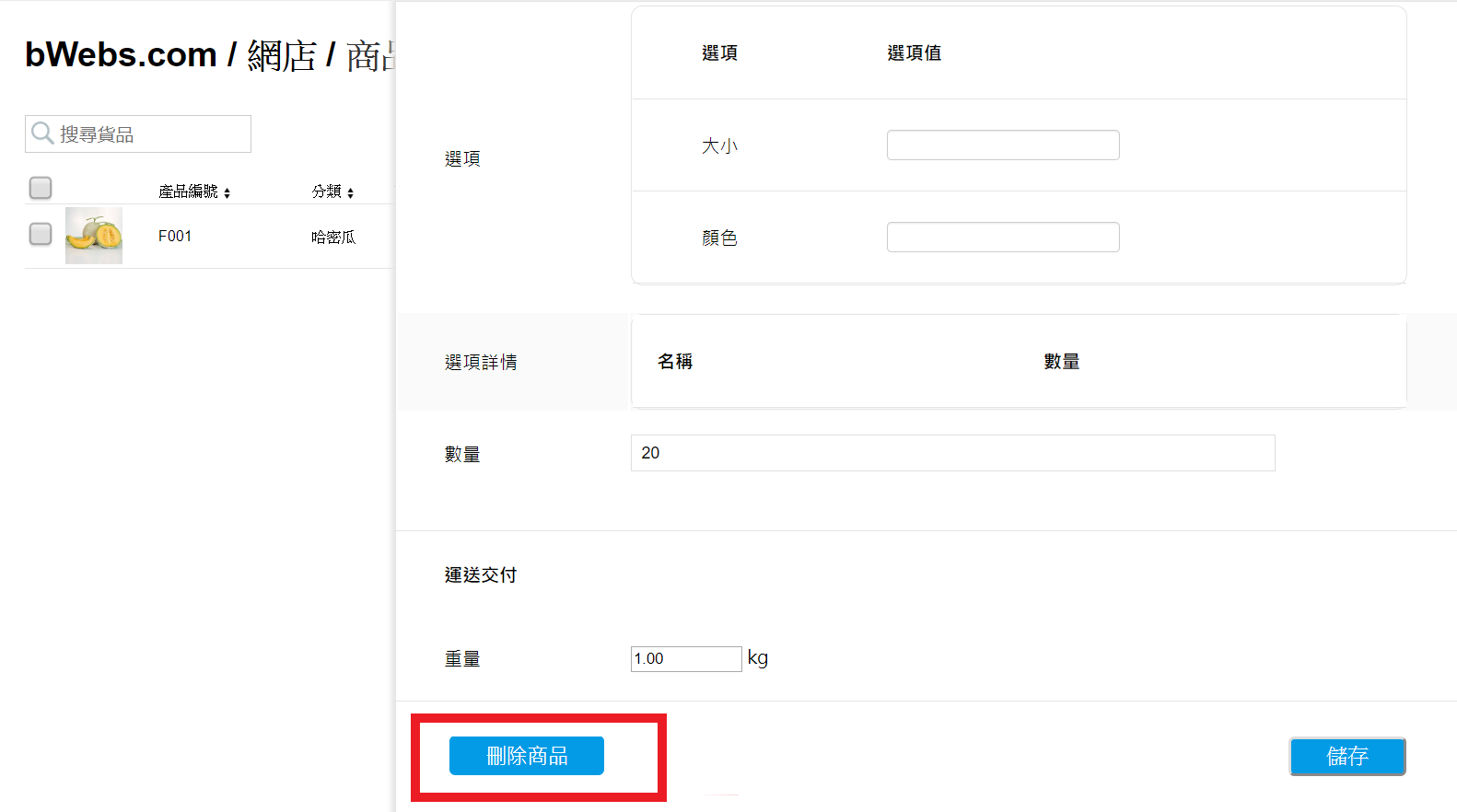
1.4 刪除商品
在剛才編輯商品頁面中,商品資料的底部有一個刪除商品的按鈕,請小心,被刪除的商品不能復原!

2.收款方式
2.1 PayPal
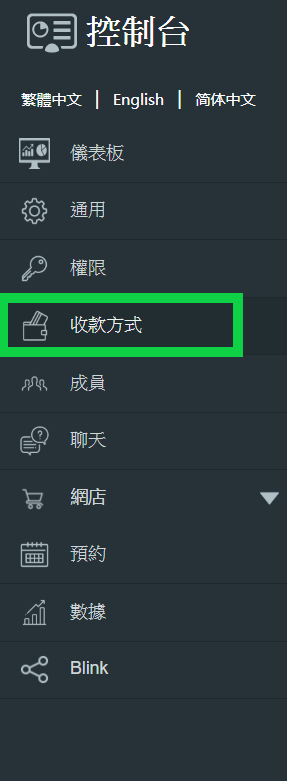
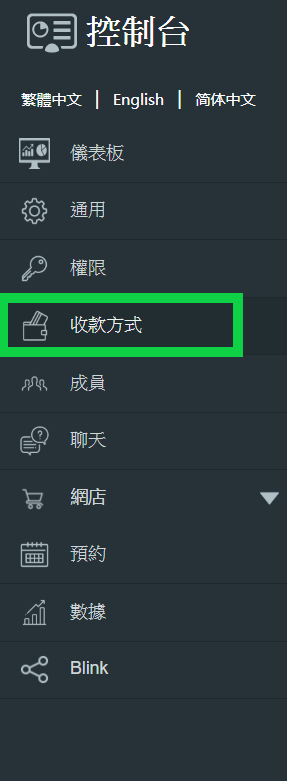
要設置收款方式才可以令你有款渠道,首先是綁定PayPal的教學,我們先進入網店控制台,在左邊的菜單點選收款方式

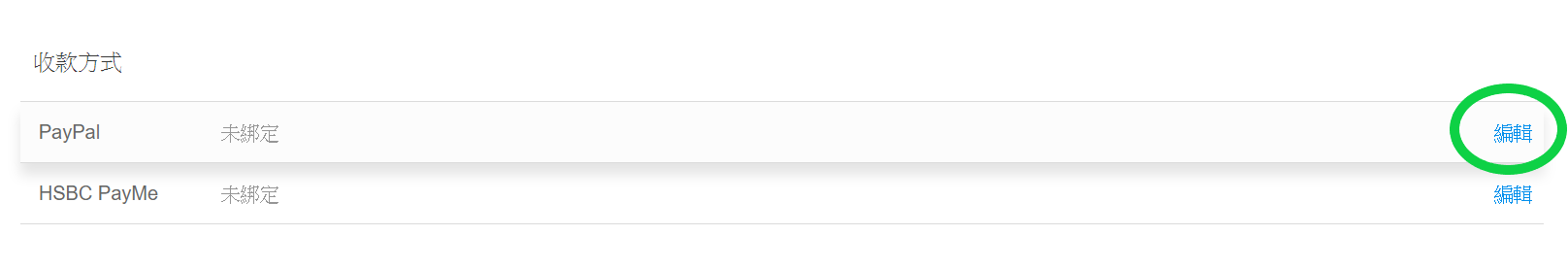
進入收款方式後,點擊PayPal右邊的編輯按鈕

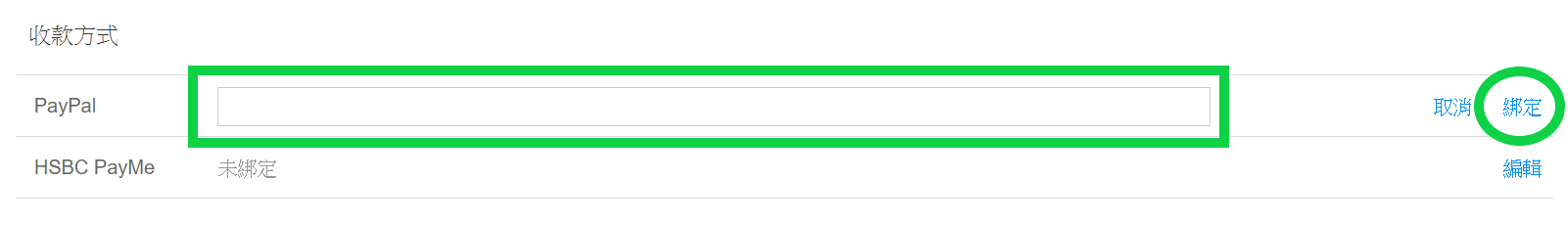
在此輸入PayPal email的帳戶,並按綁定,完成綁定PayPal收款方式

2.2 PayMe
進入網店控制台,在左邊的菜單點選收款方式

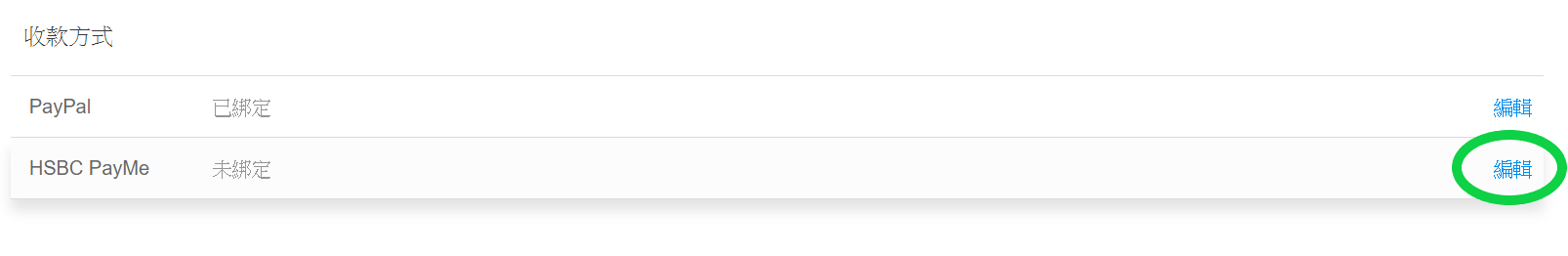
進入收款方式後,點擊PayMe右邊的編輯按鈕

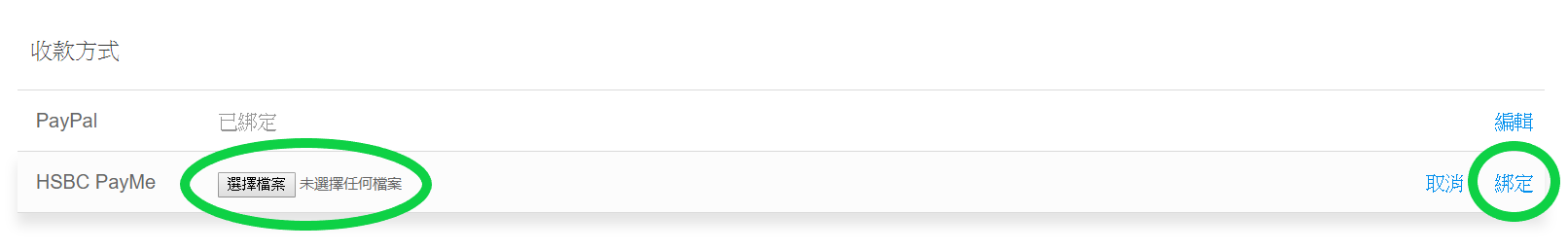
在此上載自己的PayCode(PayCode可以在PayMe app中獲得,若果想用PayCode向其他用戶收錢,可以在PayMe app中的目錄或者主頁面選
「收款請求」,點選右上角的 QR Code 圖像,在這個介面的最底選擇「儲存到相片」。)
獲得PayCode後上載到此位置即可,上載後按綁定,完成綁定PayMe收款方式

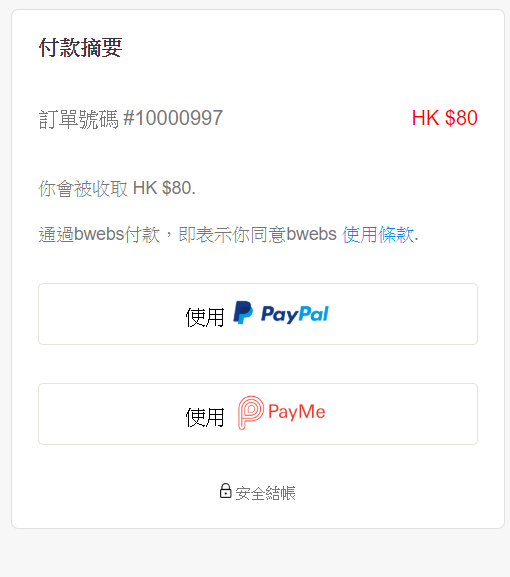
2.3 付款畫面
在付款畫面你可以看到有剛才設定的兩種收款方式,也就是顧客的付款方式,他們可以選用自己方便的付款方式結帳,加強消費者消費意欲

3.運輸物流
3.1 依重量收費
首先到控制台,點選左邊菜單的網店,然後點選送貨放式,再按右邊的新增送貨方案

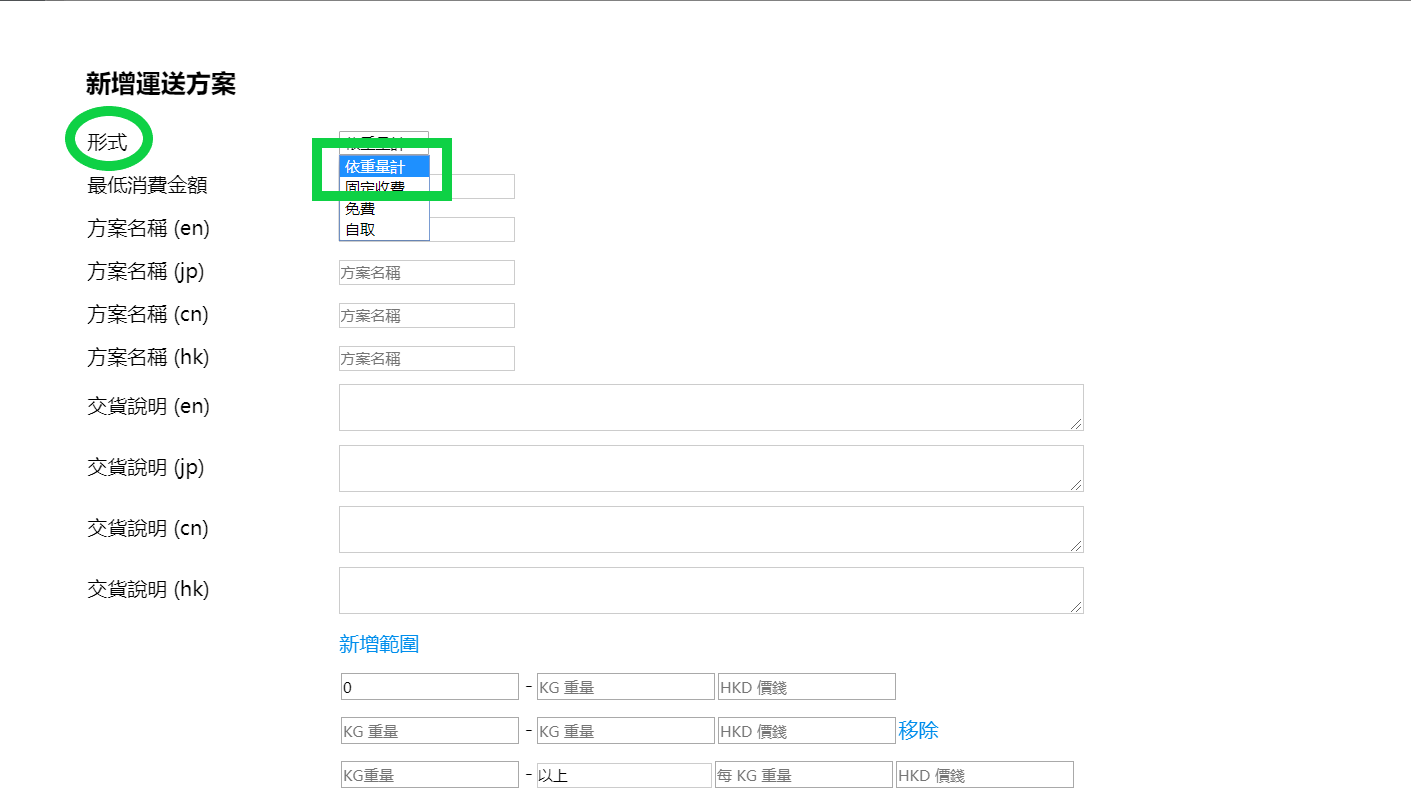
進入新增送貨方案的頁面後,你可以見到第一個選項(形式),其中下拉式選單中選擇"依重量計",然後輸入方案名稱及交貨說明,
這個方案會依照買家的商品計數運費,像是一般物流公司,首5KG收20元,然後每1KG加5元,當然這個也可以自己設定的

下面是依重量收費的選項,一般多數物流公司都是以首KG $xx,之後每KG加$xx的設定,我們也有另一種收費模式,下面會逐一為你介紹

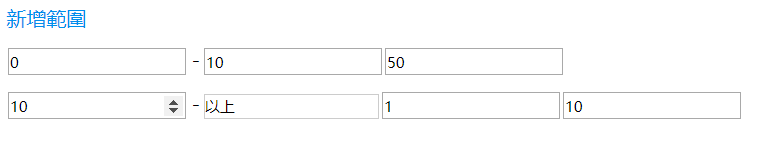
以下例子是首10kg/$50,之後每kg加$10

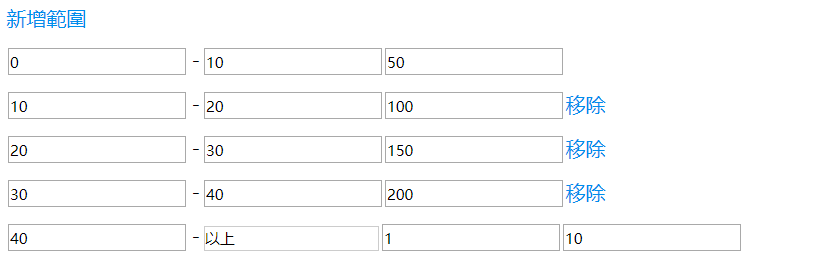
以下是另一個例子是首10kg/$50,10kg-20kg/$100,20kg-30kg/$150,30kg-40kg/$200,40kg以上 每kg/$10

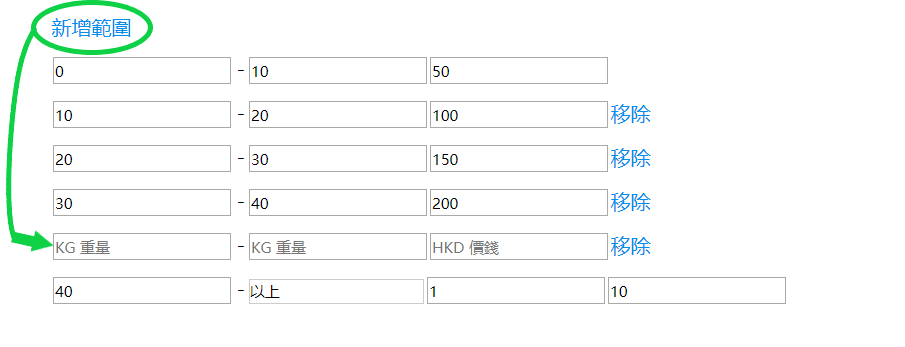
你可以按"新增範圍"來增加 xxKG-xxKG 的每段收費

如果你配送有其他收費,可以按"新增額外收費"

這個收費顧客可以自由選擇是否有需要,下面例子是如果"配送時需行樓梯"就要加$50

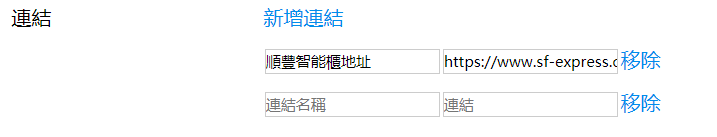
你可以按"新增連結",貼上其他物流公司的網址以作參考,如順豐智能櫃地址等

最後記得按確定以儲存送貨方案

3.2 自取
首先到控制台,點選左邊菜單的網店,然後點選送貨放式,再按右邊的新增送貨方案

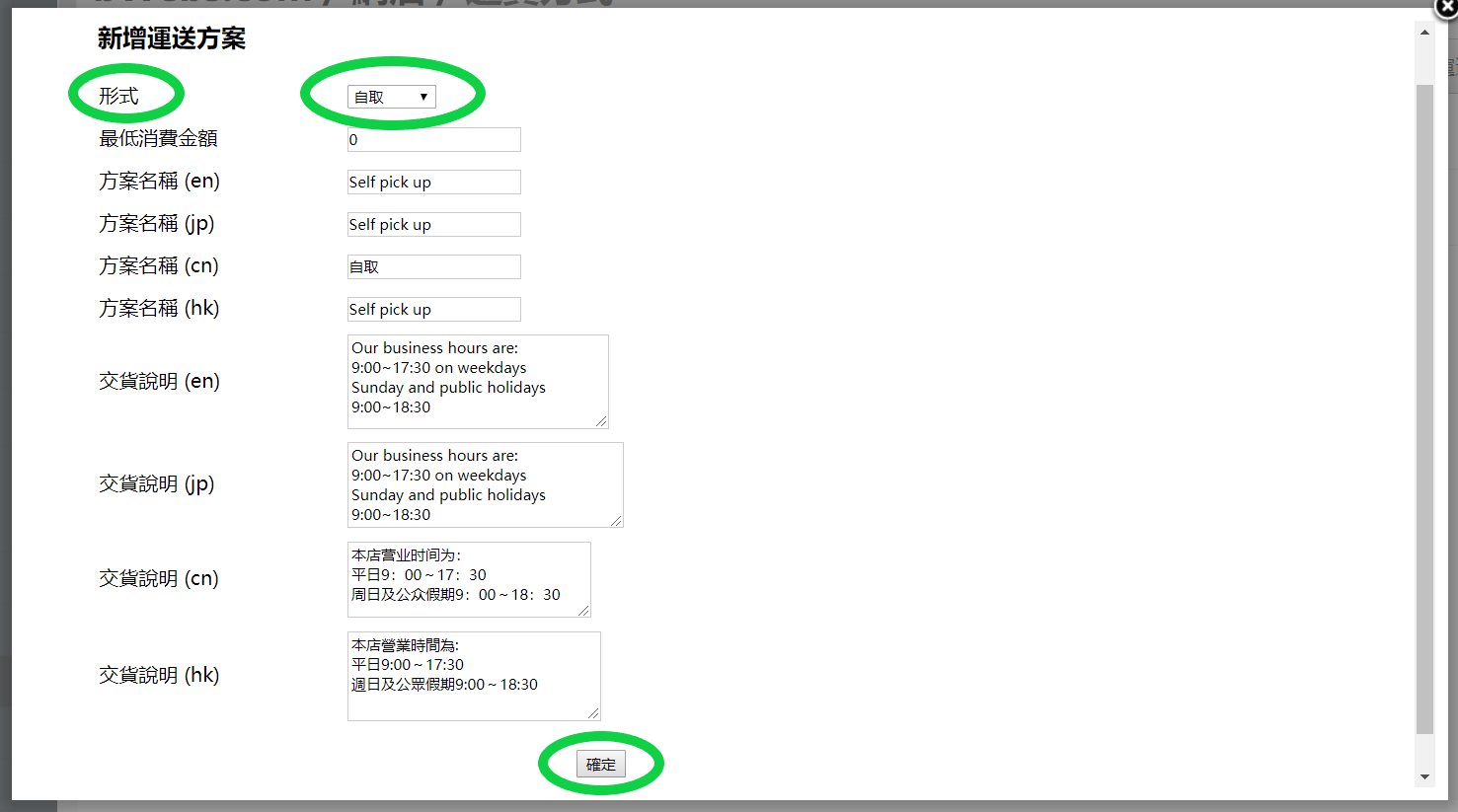
進入新增送貨方案的頁面後,你可以見到第一個選項(形式),其中下拉式選單中選擇"自取",然後輸入方案名稱及交貨說明
通常自取的收費也是$0,因為無需任何配送費用,故此建議最低消費金額設為$0,鼓勵消費者購物
最後記得按確定以儲存送貨方案

3.3 固定收費
首先到控制台,點選左邊菜單的網店,然後點選送貨放式,再按右邊的新增送貨方案

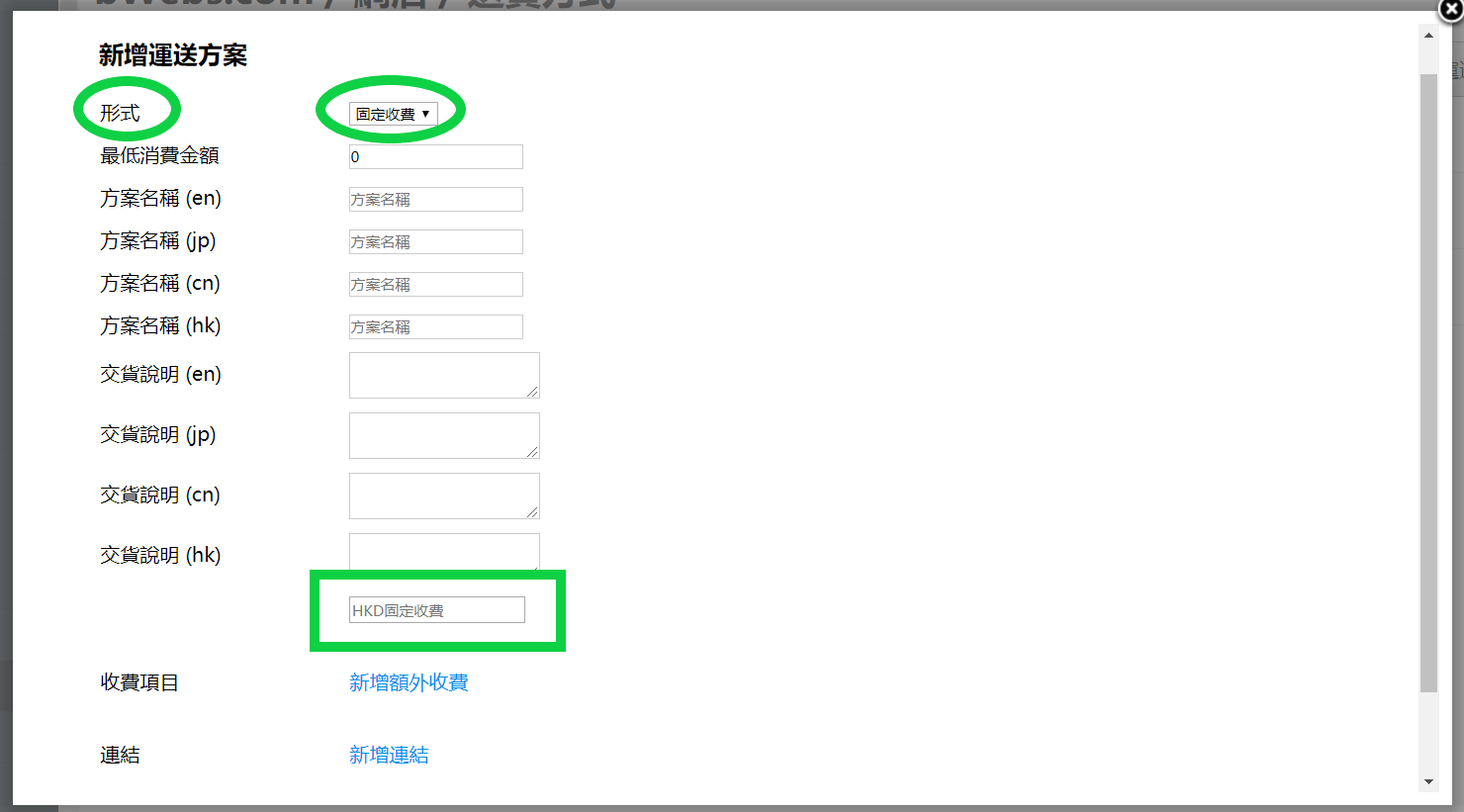
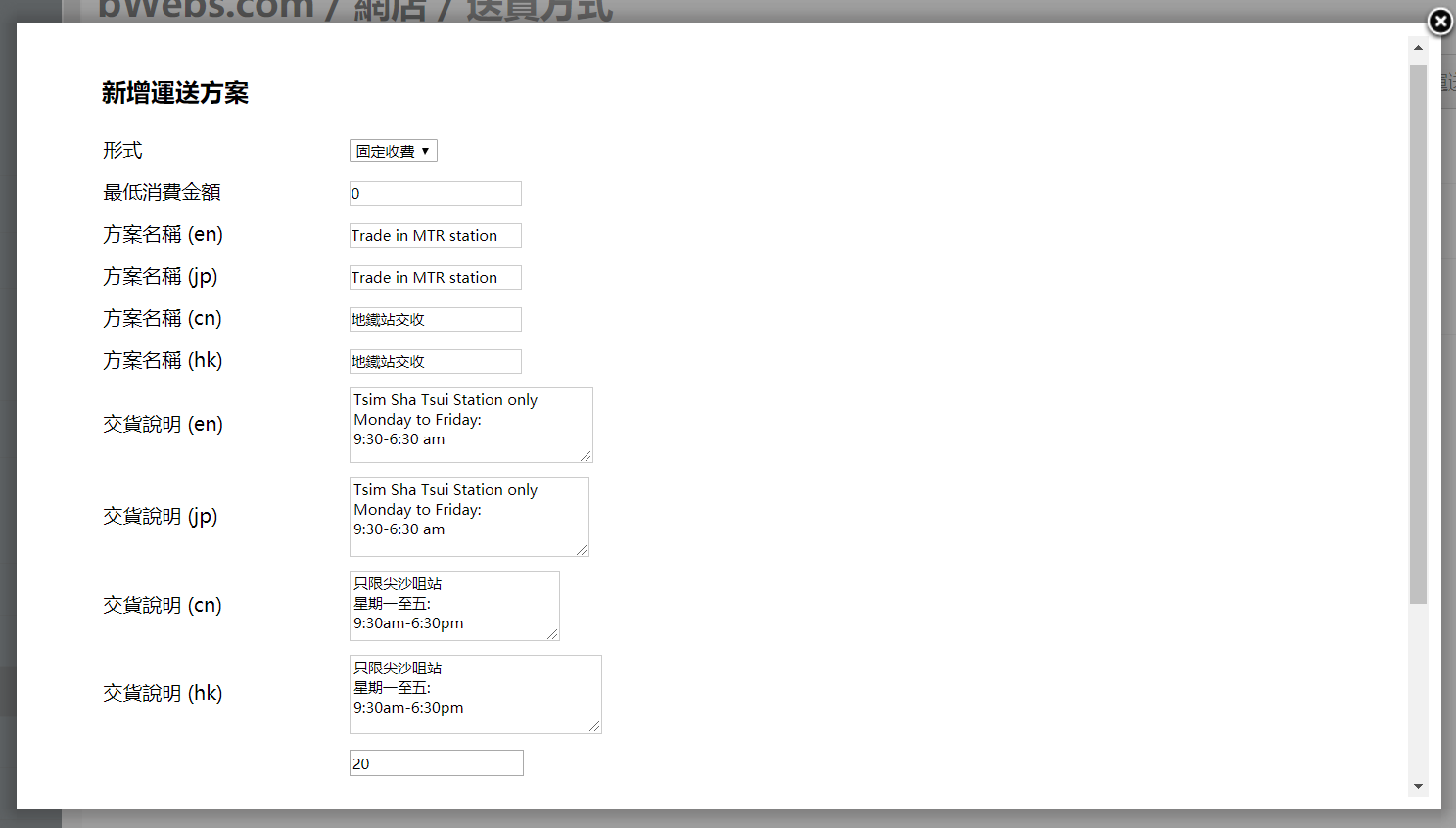
進入新增送貨方案的頁面後,你可以見到第一個選項(形式),其中下拉式選單中選擇"固定收費",然後輸入方案名稱及交貨說明
輸入"HKD固定收費"欄位,

以下是固定收費的例子

如有要"新增額外收費"或"新增連結"請參考 3.1 依重量收費 的"新增額外收費"及"新增連結"
最後記得按確定以儲存送貨方案

3.4 免費
首先到控制台,點選左邊菜單的網店,然後點選送貨放式,再按右邊的新增送貨方案

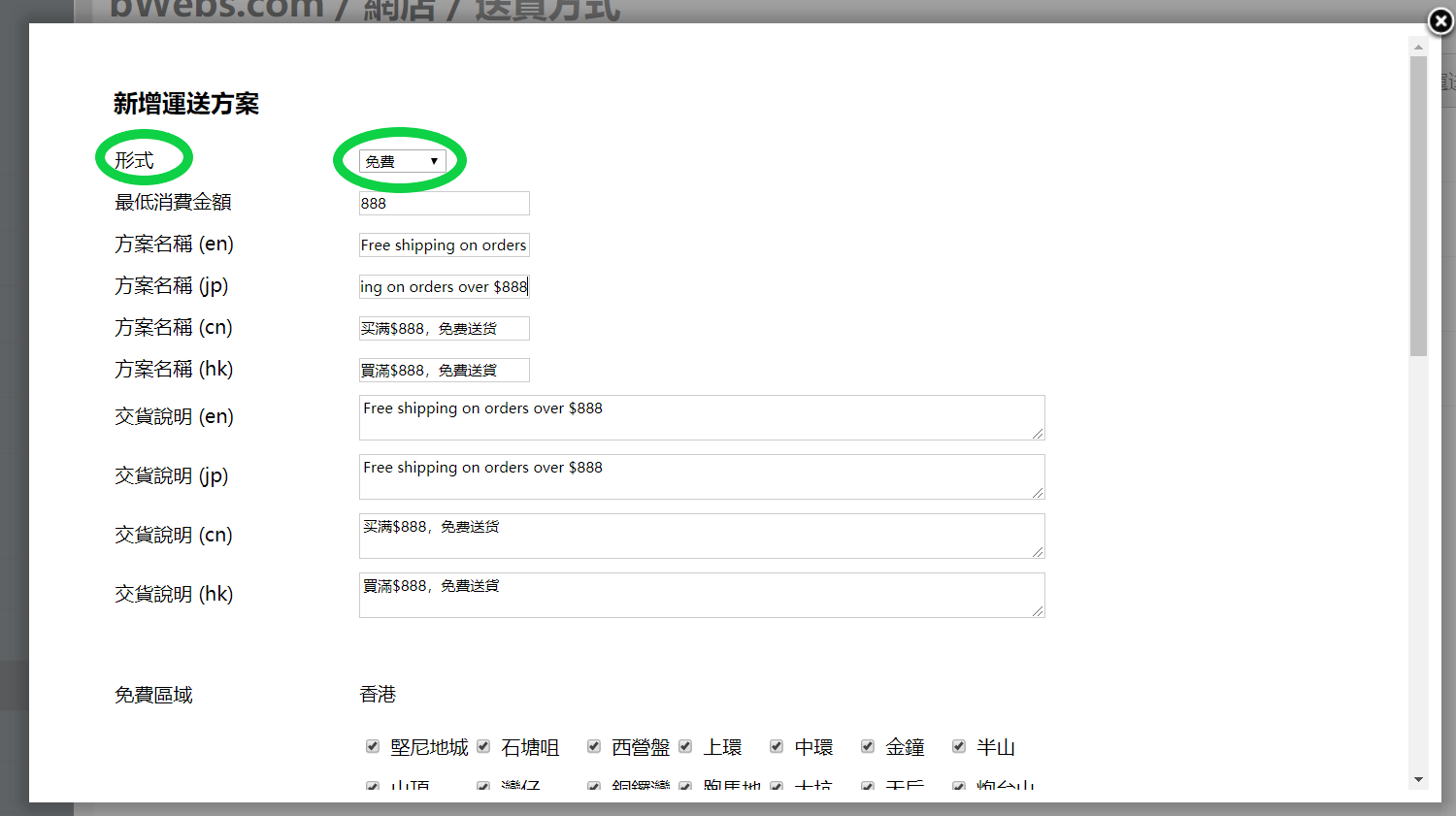
進入新增送貨方案的頁面後,你可以見到第一個選項(形式),其中下拉式選單中選擇"免費",然後輸入方案名稱及交貨說明
以下是"免費"的例子

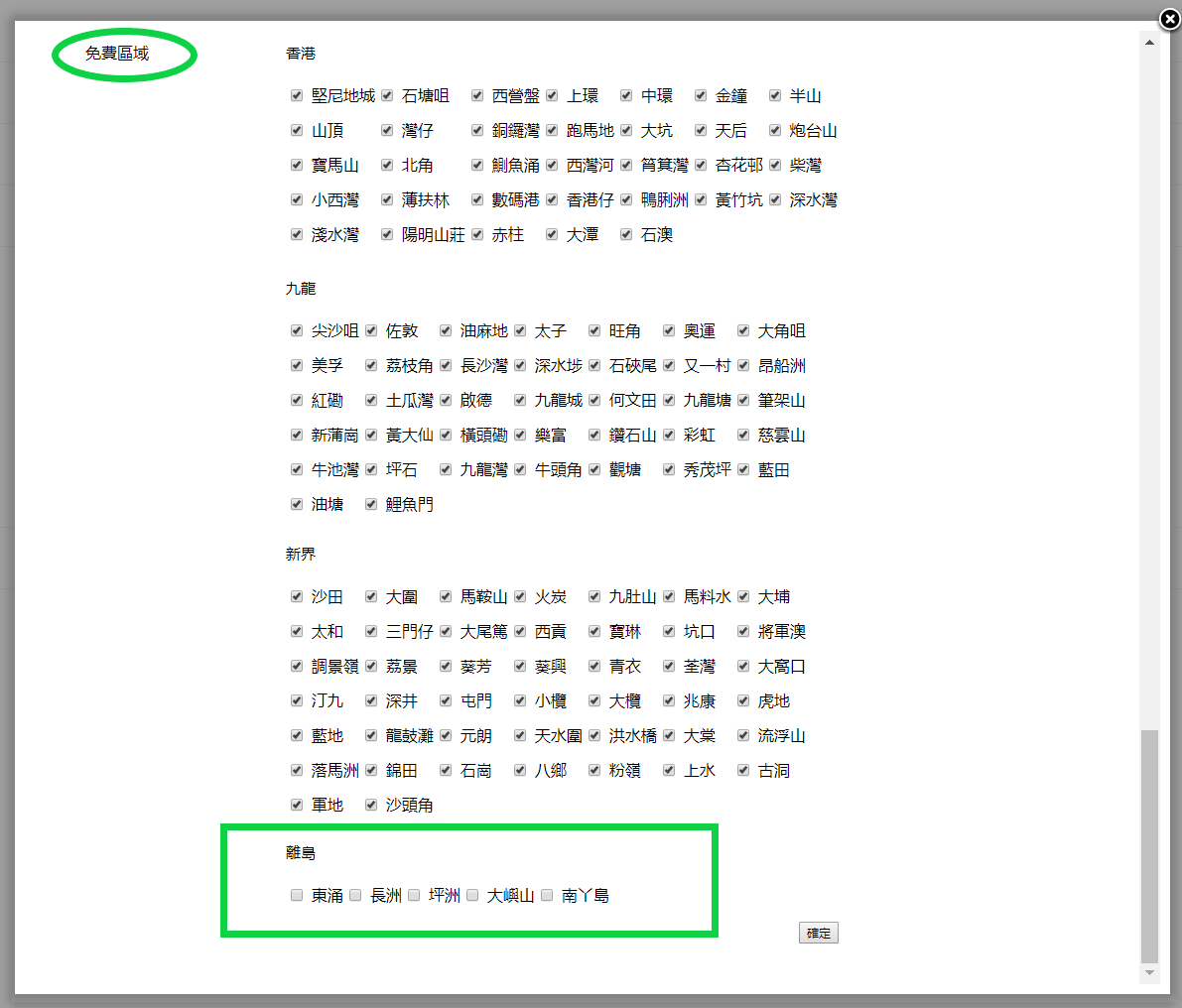
你可以跟據你的要求,定立"免費區域"限制免費送貨的成本,例如離島通常都不會免費送貨

最後記得按確定以儲存送貨方案

4.設立商品列表及購物車
4.1 一鍵設立網店及購物車
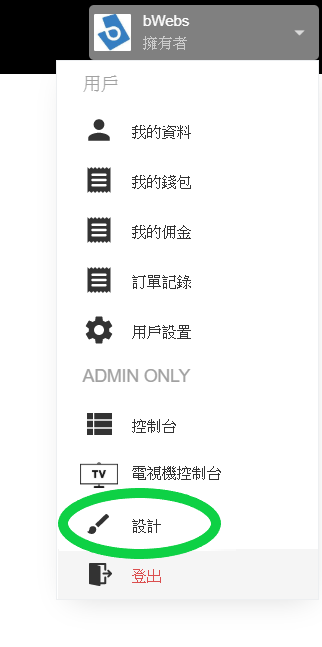
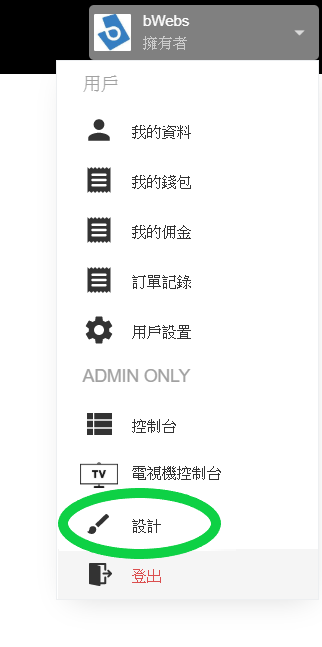
首先回到自已網頁,在右上角按自己的頭像位置,賒後會出現一個菜單,點擊設計,即可進入設計網頁模式

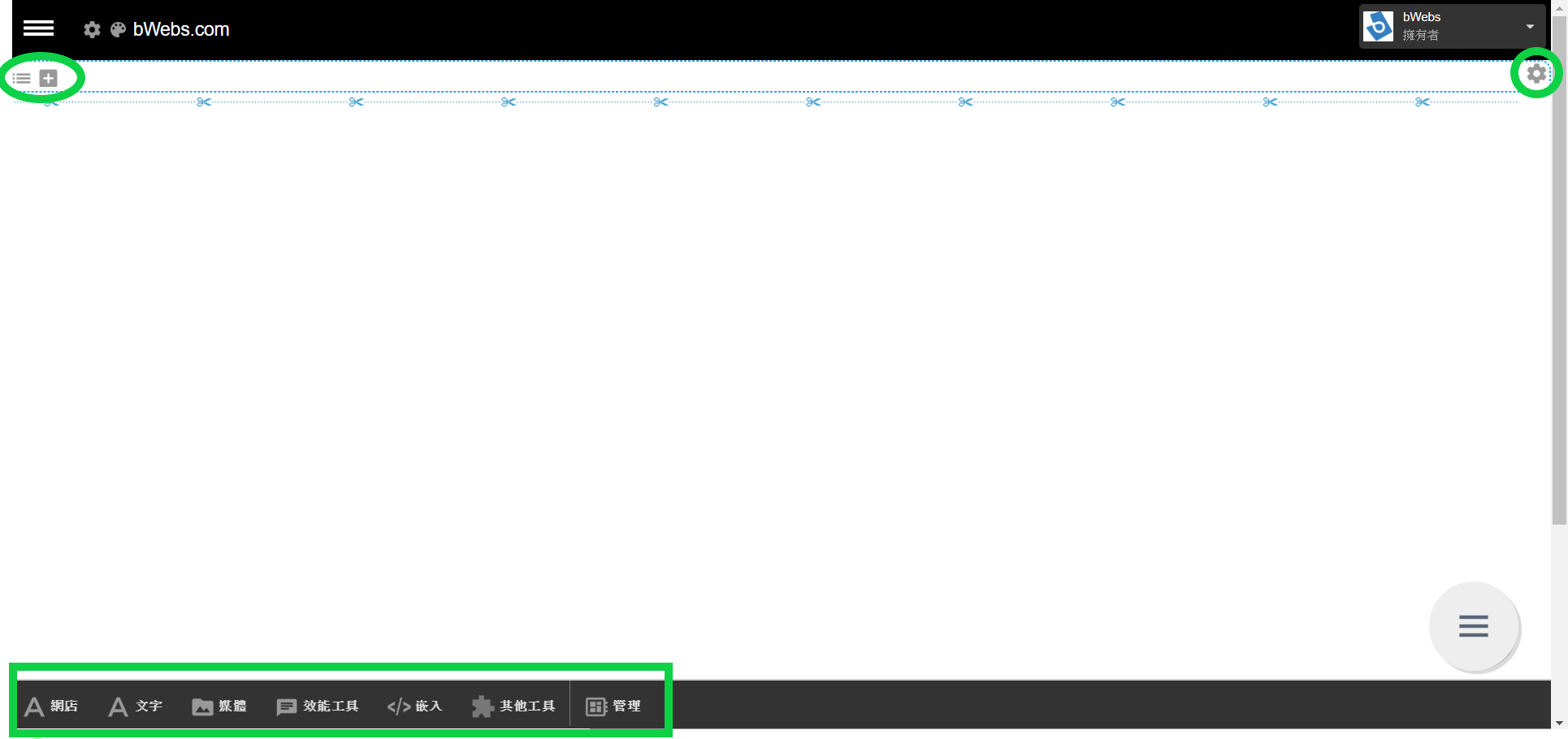
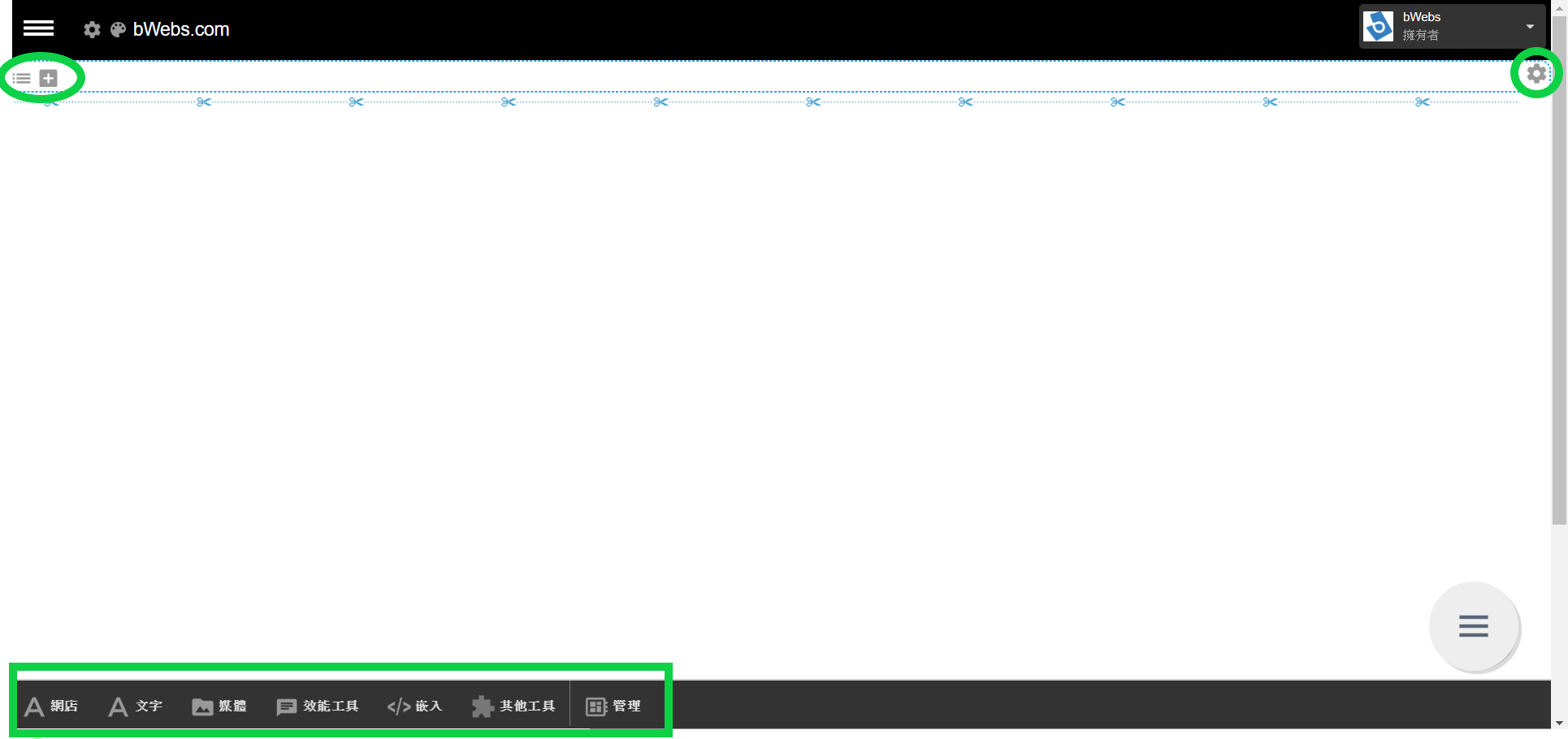
進入設計網頁模式後會看見整個網頁也有些不同,底部也多了一條新增工具的菜單,在這就不逐一介紹,留給大家探索一下

回到重點,我們馬上來設立網店及購物車,點選網店內的商品列表

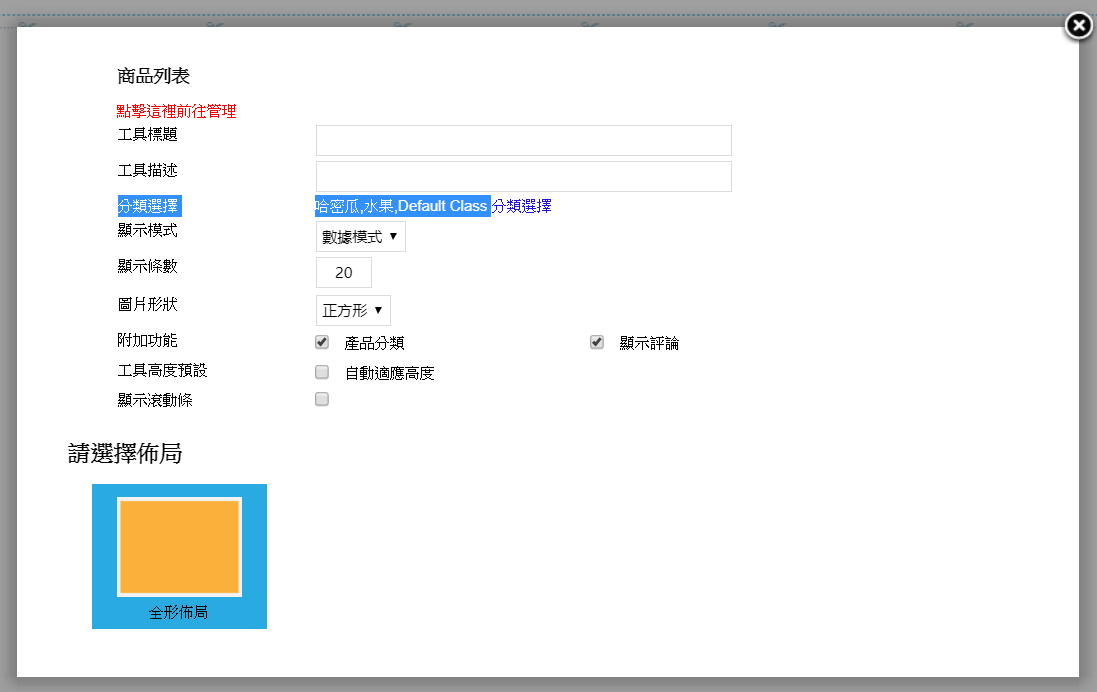
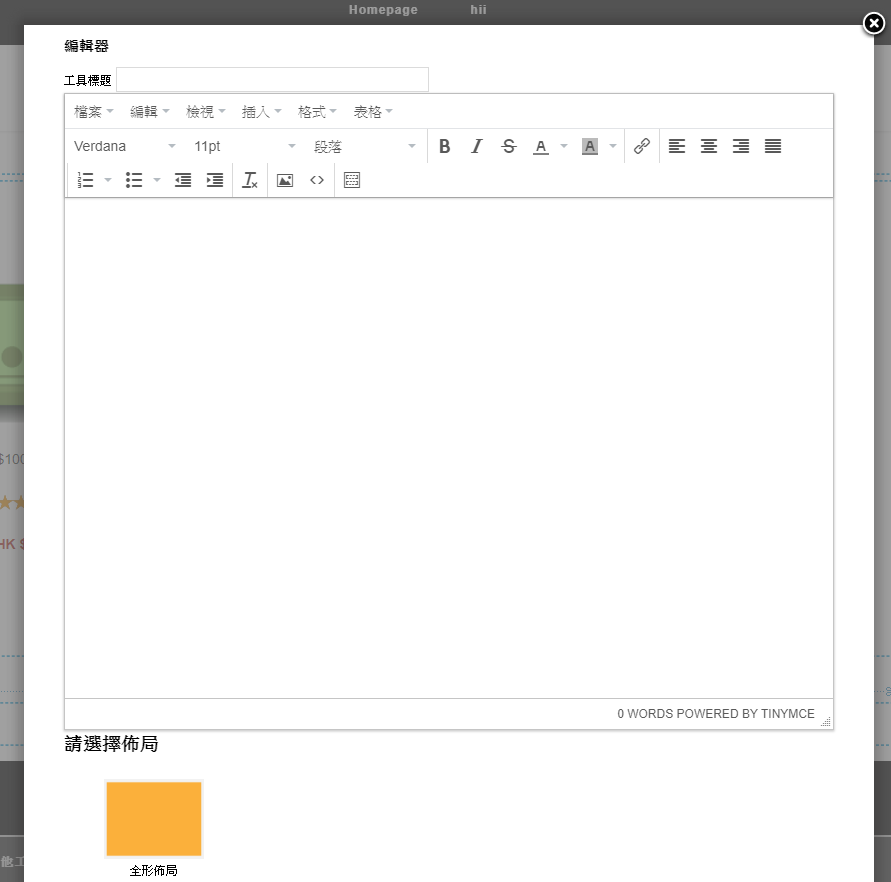
隨即會彃出一個建立商品列表的視窗,你可以在這裡選擇顯示的分類,最後點選全形佈局

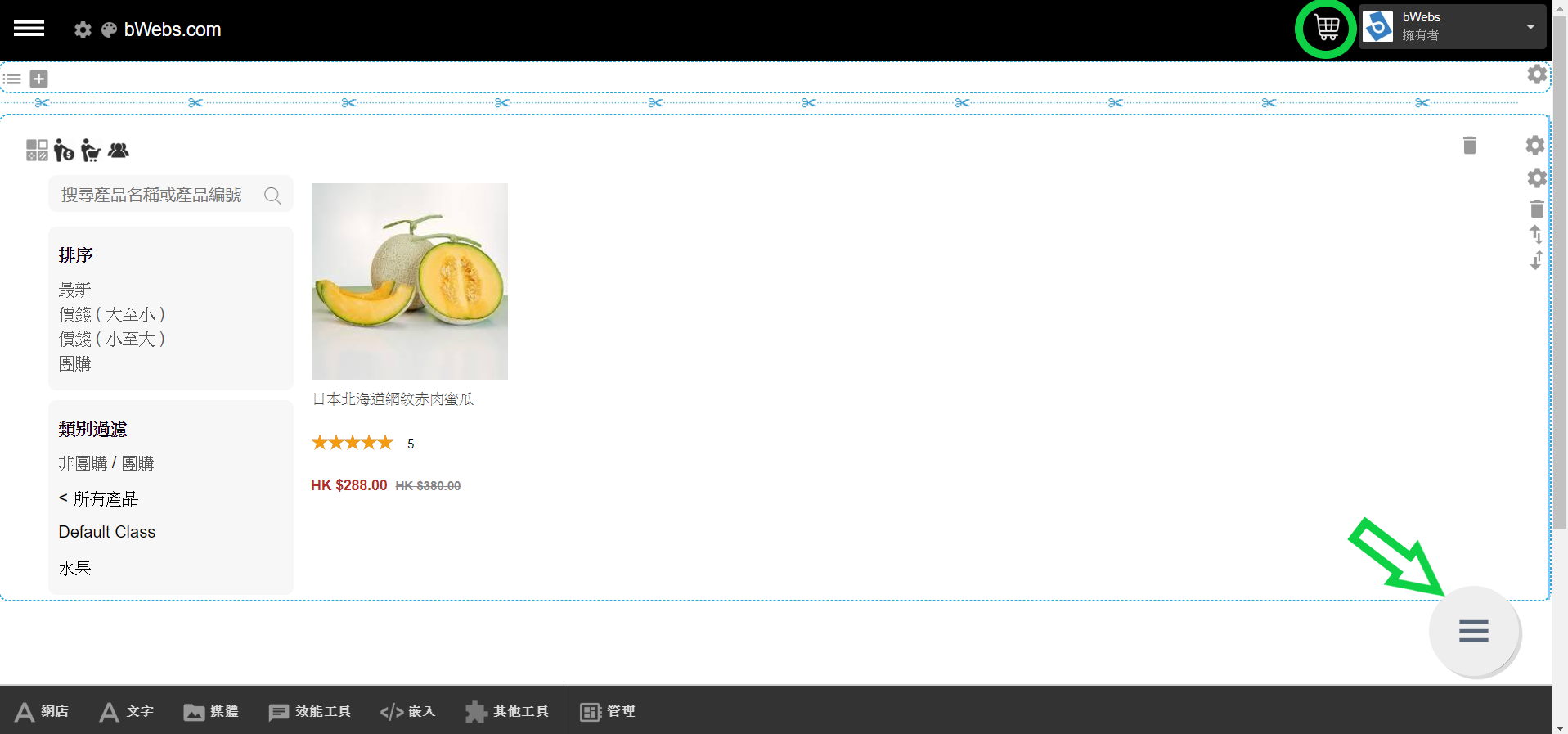
完成後右上方會出現購物車圖示,按一下右下方的菜單按鈕

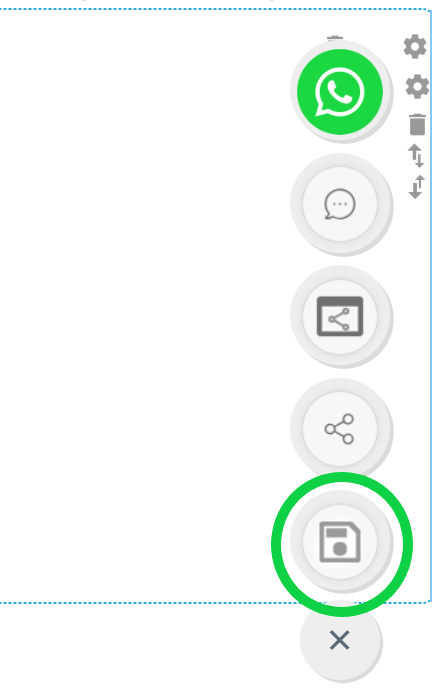
記得點擊下面儲存按鈕,儲存剛剛的操作,並反回普通瀏覽模式

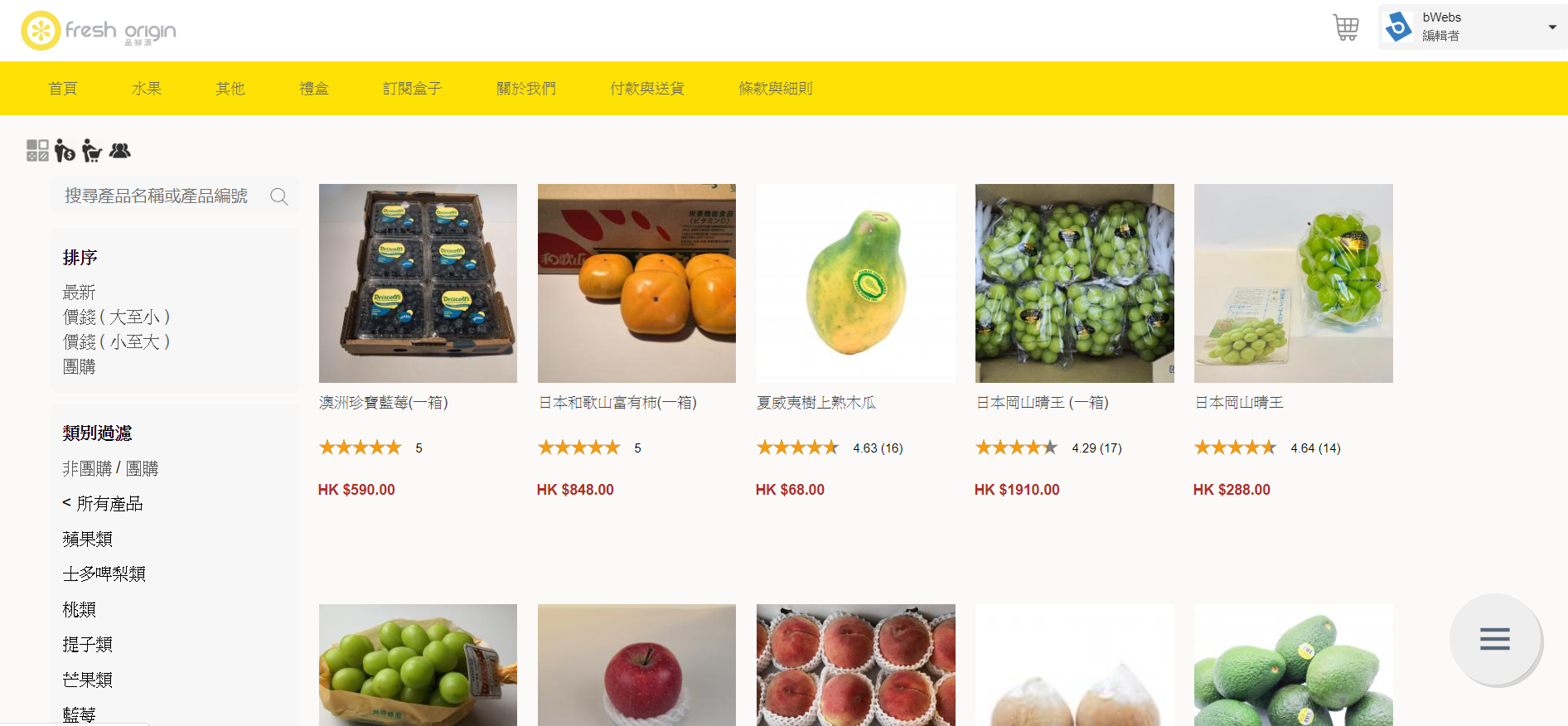
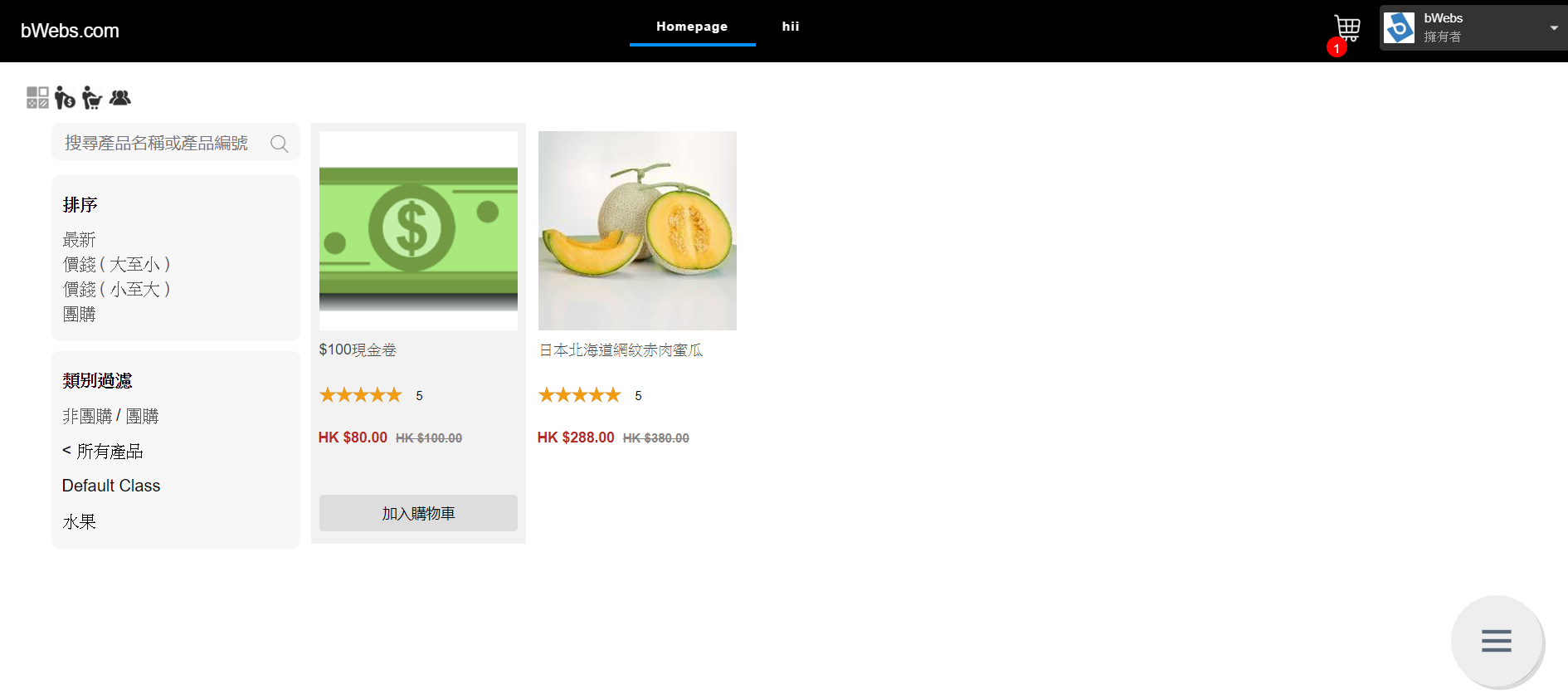
以下是已經設立好網店及購物車的例子

5.團購
5.1 進入後台
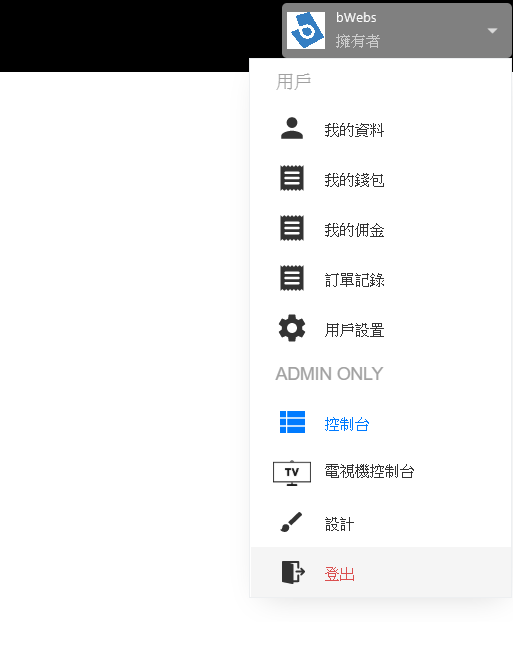
在網頁的右上角按自己的頭像位置,然後會出現控制台的選項,按下後立即會跳到後台位置

進入後台後,在左邊的菜單點擊網店,開啟下拉式選單後,選擇商品列表

選擇商品列表後,即進入了商品的後台

5.2 建立團購商品
建立團購商品與1.2 新增商品 大同小異,詳情可參考上面的1.2 新增商品
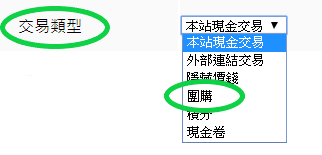
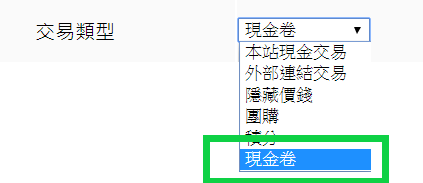
以下是關於團購的教學,將商品的交易類型更變成為團購

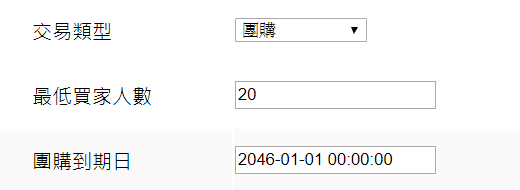
下面就會多出這些選項,"最低買家人數"及"團購到期日"都是必須填寫的
"最低買家人數"是指幾人才會成團,"團購到期日"則是團購優惠的到期日

輸入所有資料後,記得按新增按鈕完成新增商品

6.現金卷
6.1 進入後台
在網頁的右上角按自己的頭像位置,然後會出現控制台的選項,按下後立即會跳到後台位置

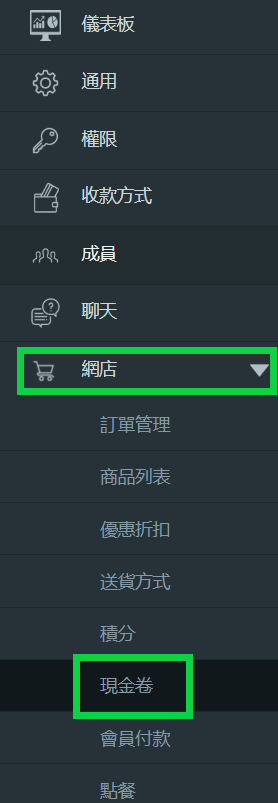
進入後台後,在左邊的菜單點擊網店,開啟下拉式選單後,選擇現金卷

選擇現金卷後,即進入了現金卷的後台

6.2 建立現金卷
點擊畫面上方創建

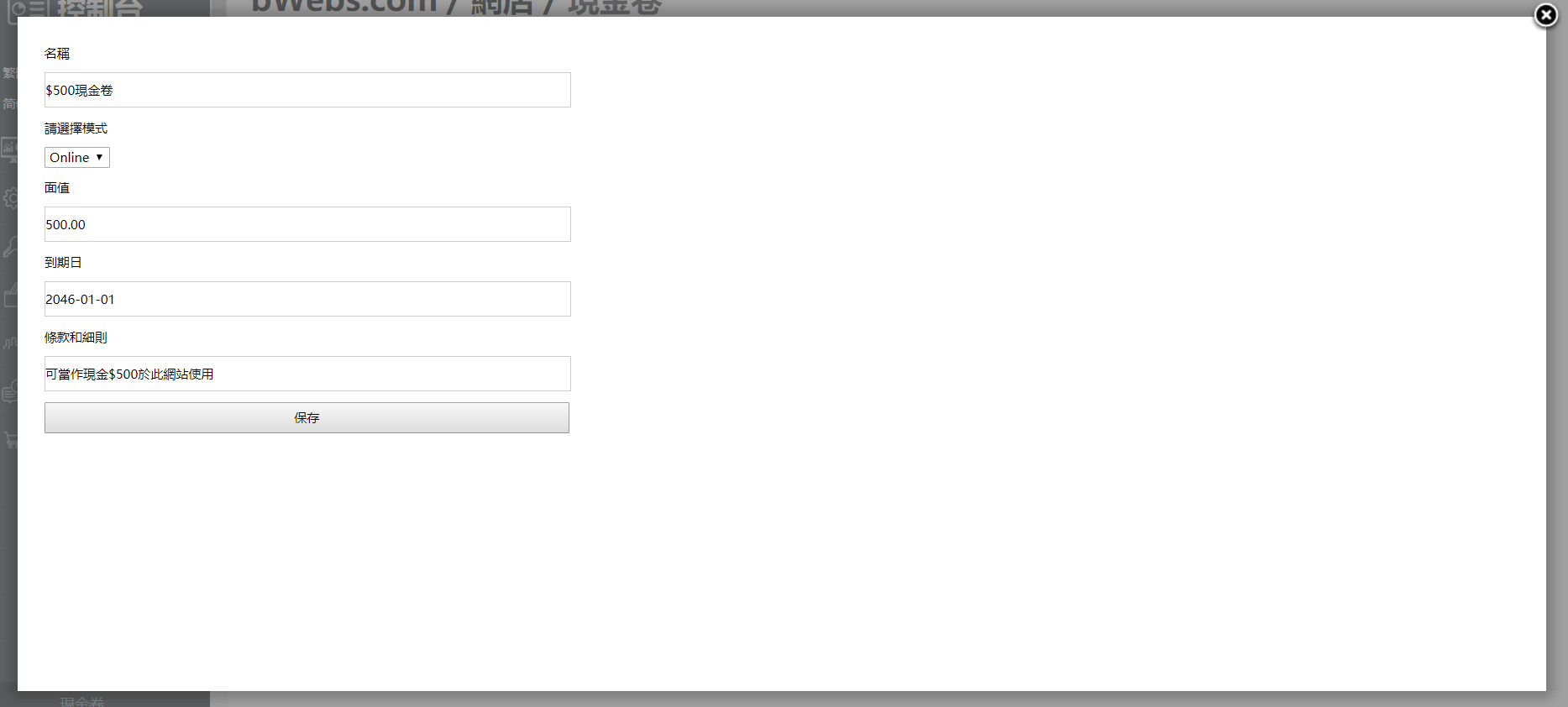
隨即彈出創建現金卷的視窗,填寫所需資料,如下:

另外在選擇模式有兩個選項,第一個選項是Online,第二個選項是Offline,
Online的意思是優惠券可以在網上使用,當消費者得到現金卷時,他們可以掃描QR code,然後放進自己的戶口裏,在網上商店購物時可以選取現金券並使用。
而Offline的意思則是優惠券只可以在線下商舖使用,他們持有的現金券不能存放到自己的戶口,只可在消費的時候顯示給管理員,管理員掃描QR code從而使用

最後按保存,儲存現金卷

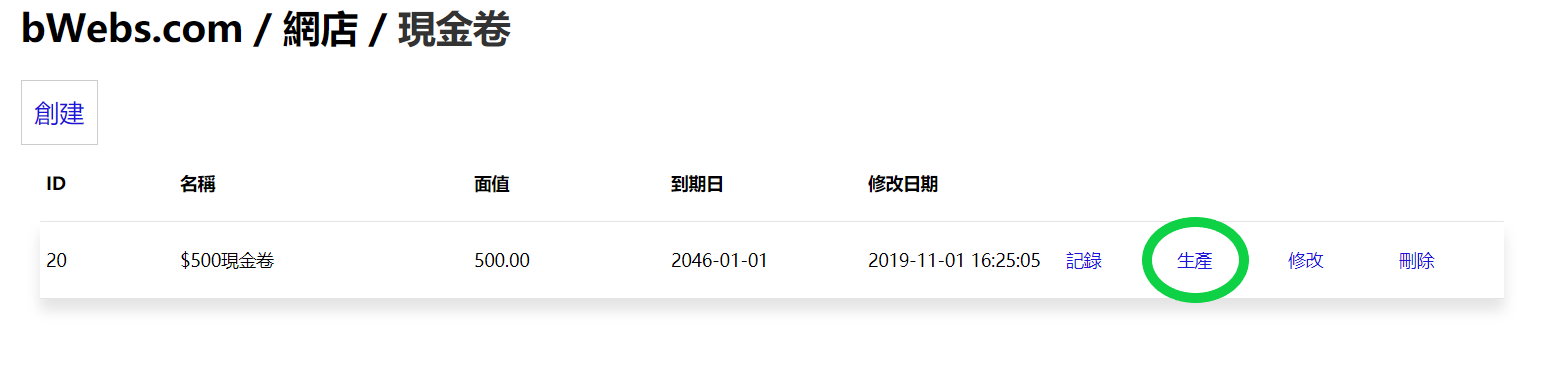
6.3 生成現金卷
點擊畫面剛剛創建的現金卷右方的"生產"

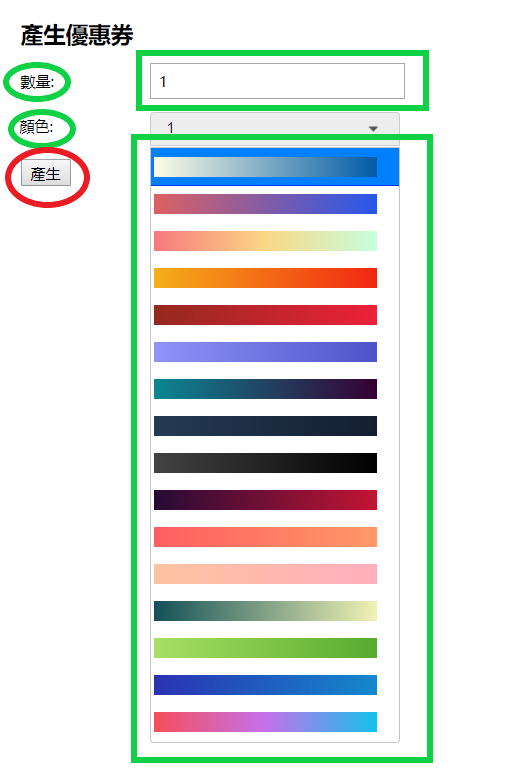
隨即彈出產生優惠券的視窗,填寫"數量"及優惠券的"顏色",有多種優惠券的主題顏色可以選擇
最後按"產生",即可生產優惠券

按"產生"後會跳到一個新頁面,你可以在裹面以bChat分享優惠券 或 列印優惠券

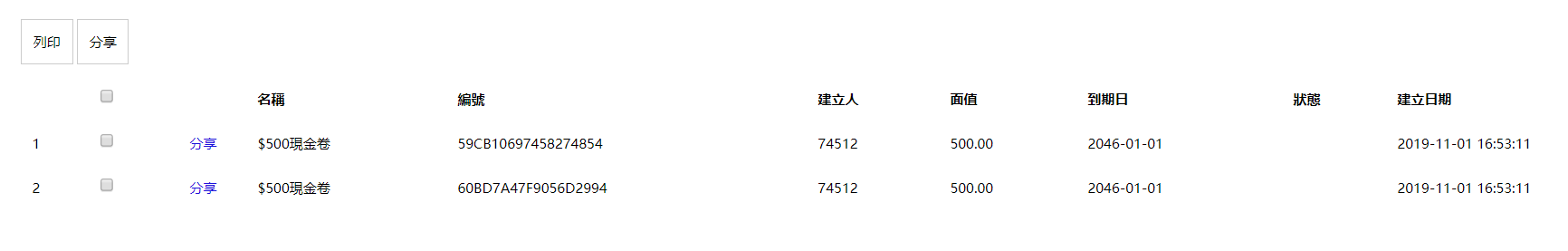
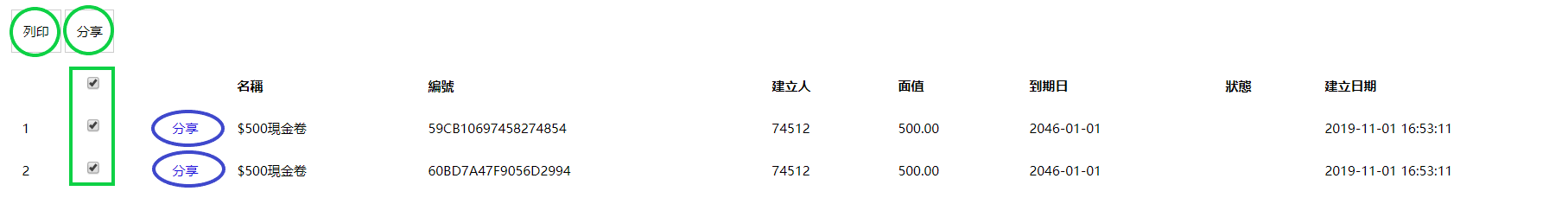
你可以一次過列印或分享多張優惠券,只要先剔選你想列印或分享,如下圖綠色圈內的指引 (如需列記得設置雙面列印)
你也可以逐張分享,如下圖藍色圈內的指引

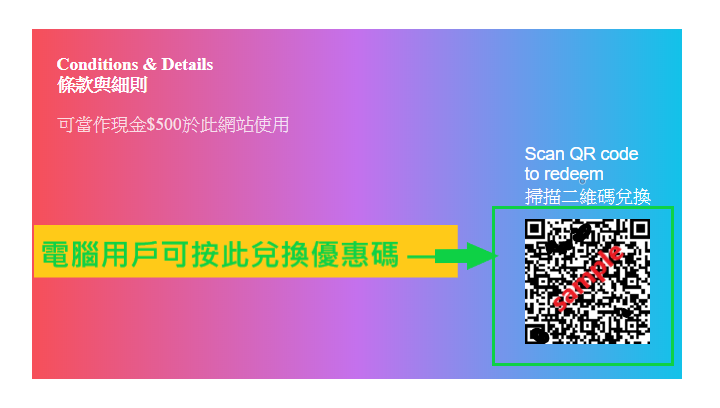
無論分享或列印都可以獲得一個QR code碼,手機用戶可以直接掃描QR code,獲得該優惠券,
電腦用戶則可以點擊網址,點擊裹面的QR code,從而獲得該優惠券
優惠券的樣色如下(正面):

優惠券的樣色如下(背面):

6.4 售買現金卷
在網頁的右上角按自己的頭像位置,然後會出現控制台的選項,按下後立即會跳到後台位置

進入後台後,在左邊的菜單點擊網店,開啟下拉式選單後,選擇商品列表

選擇商品列表後,即進入了商品的後台
建立現金卷商品與1.2 新增商品 大同小異,詳情可參考上面的1.2 新增商品
以下是關於現金卷的教學,將商品的交易類型更變成為現金卷

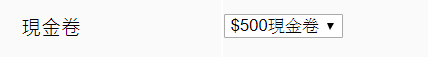
下面就會多出"現金卷"選項,剛剛生成的現金卷可以在這裹見到

輸入所有資料後,記得按新增按鈕完成新增商品

6.5 售買後自動生成現金卷
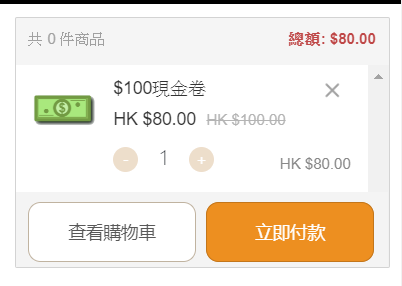
當完成 6.4 售買現金卷 後,現金卷會出現在網站,顧客可以放入購物車並購買

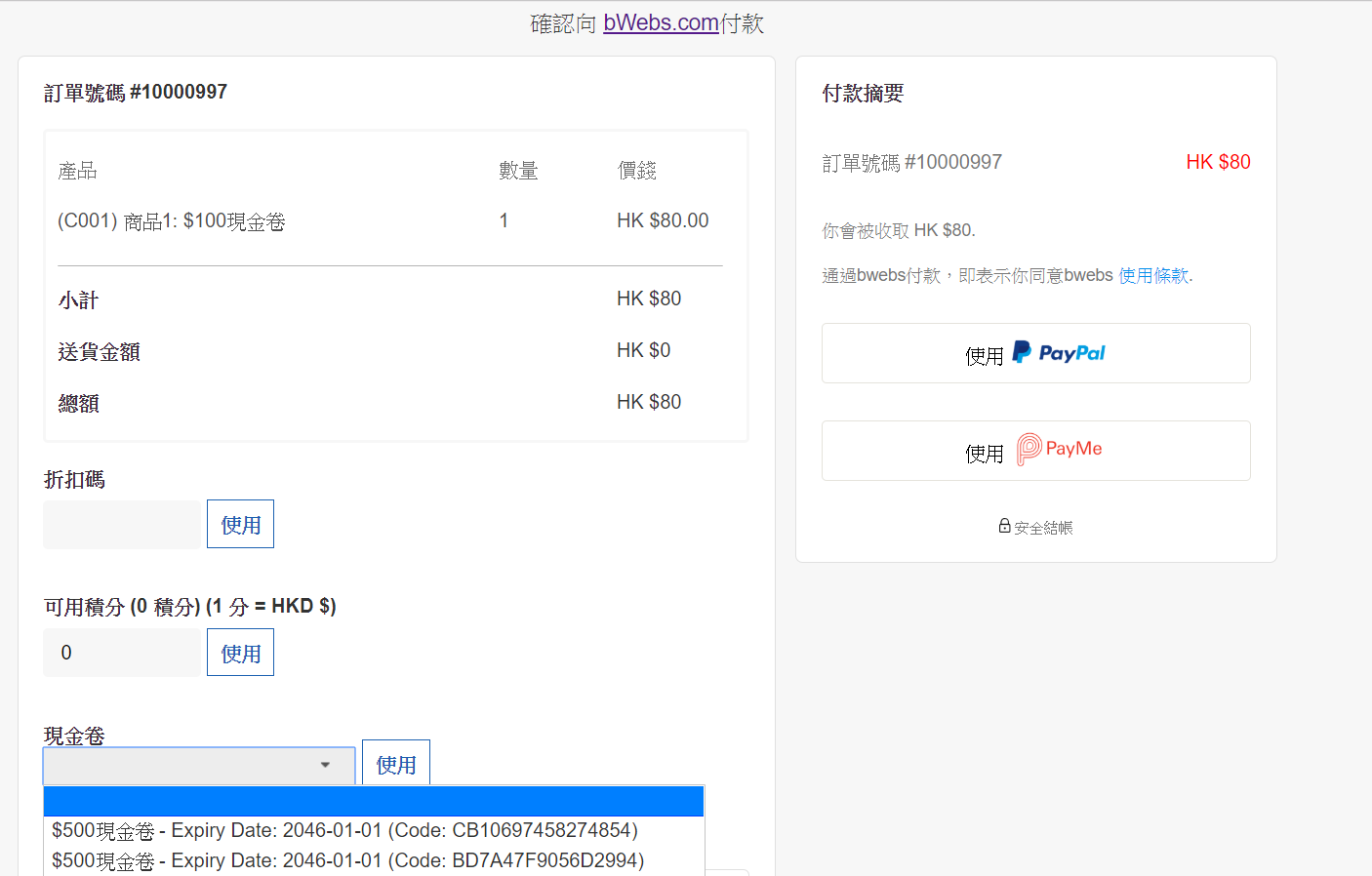
當顧客按下"立即付款"會馬上進入付款畫面

注意,你不可以使用現金卷來購買現金卷!

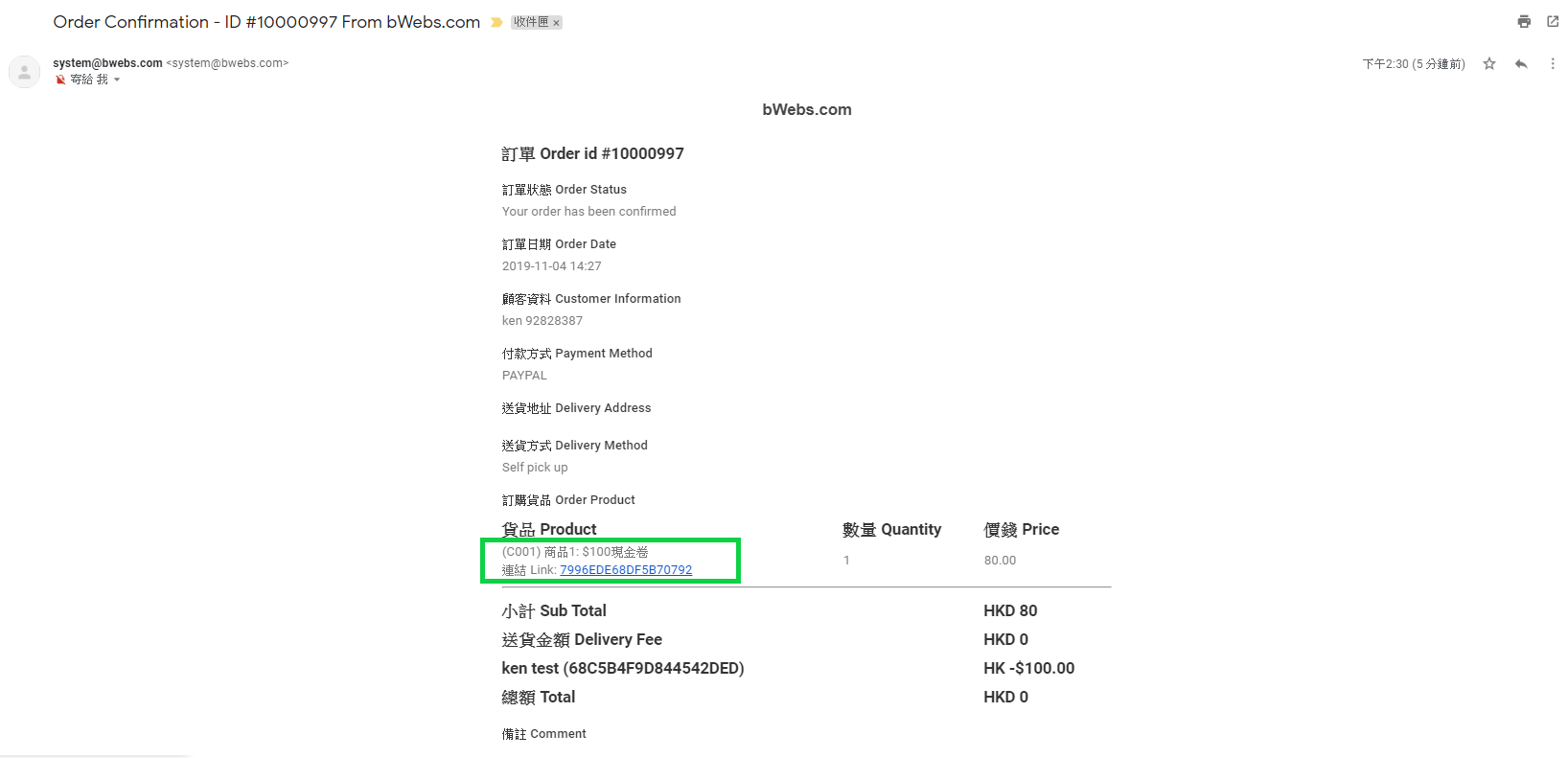
當顧客完成付款後,系統會等待訂單確定後,會發送電郵給顧客,然後顧客會收到自動生成的現金卷

當顧客付款後你可以到後台位置確定訂單,先進入後台,在左邊的菜單點擊網店,開啟下拉式選單後,選擇訂單管理

你必須確定訂單後,顧客才會收到確定訂單電郵,電郵內才會有現金卷

7.HTML 編輯器
7.1 進入設計頁面
首先回到自已網頁,在右上角按自己的頭像位置,賒後會出現一個菜單,點擊設計,即可進入設計網頁模式

進入設計網頁模式後會看見整個網頁也有些不同,底部也多了一條新增工具的菜單,在這就不逐一介紹,留給大家探索一下

7.2 建立編輯器
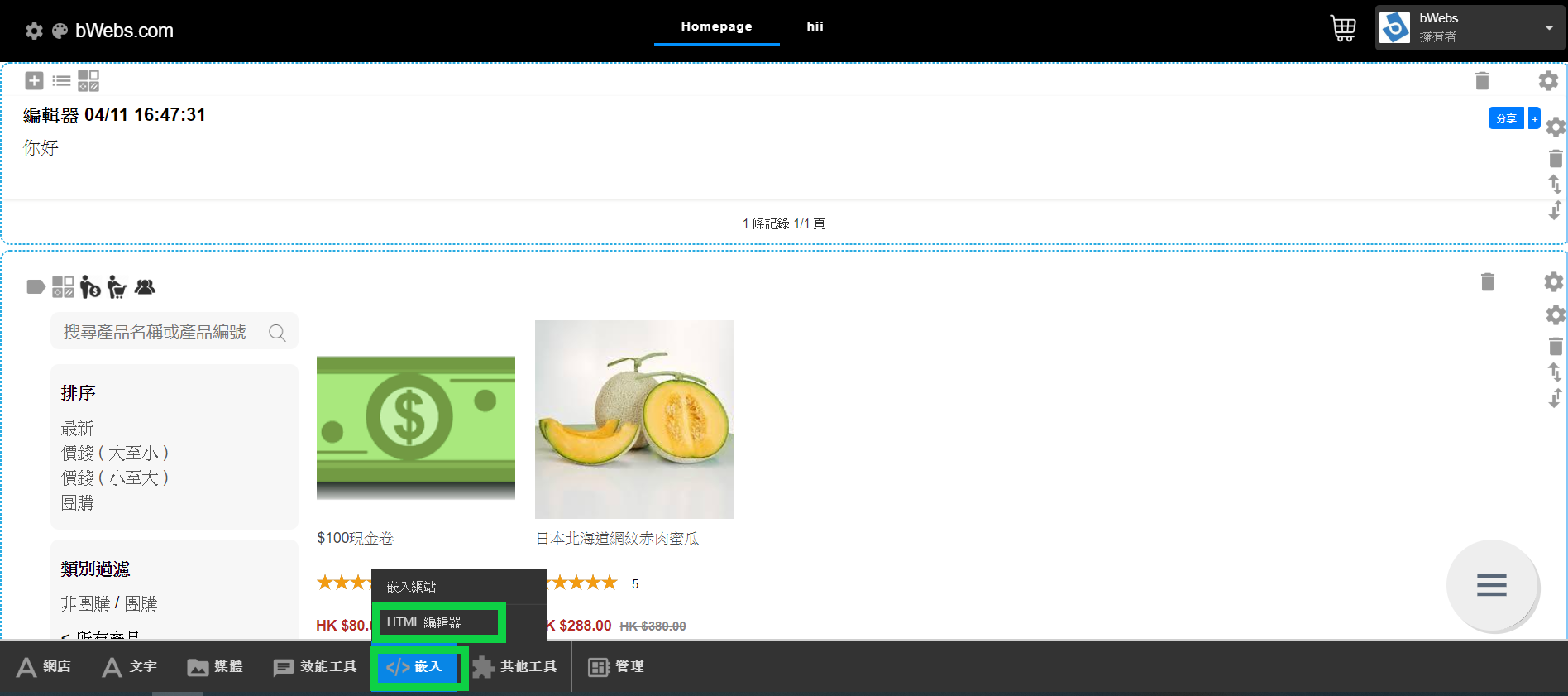
回到重點,我們馬上來建立HTML編輯器,點選"崁入" 內的 "HTML編輯器"

隨即會彃出一個建立HTML編輯器的視窗,完成需入資料後,點選全形佈局

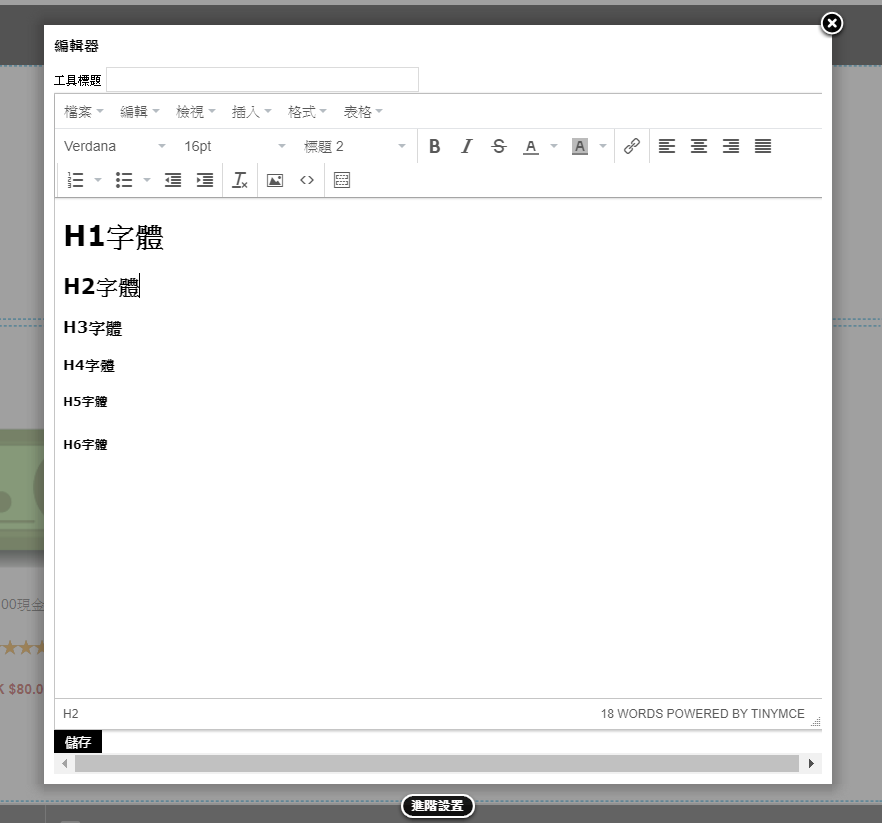
HTML編輯器是個強大的崁入功能,它可以使用html的編程碼,美化你的網頁,例子如下:

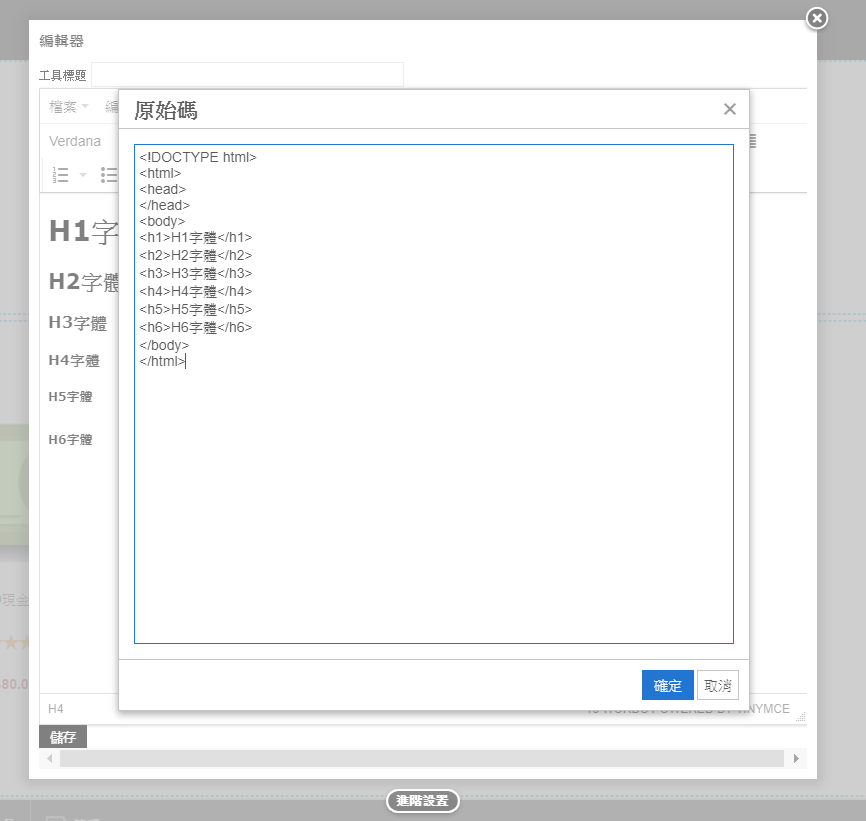
HTML編輯器可以簡單地使用,也可以使用編程碼,下圖就是以原始碼打出來的文字

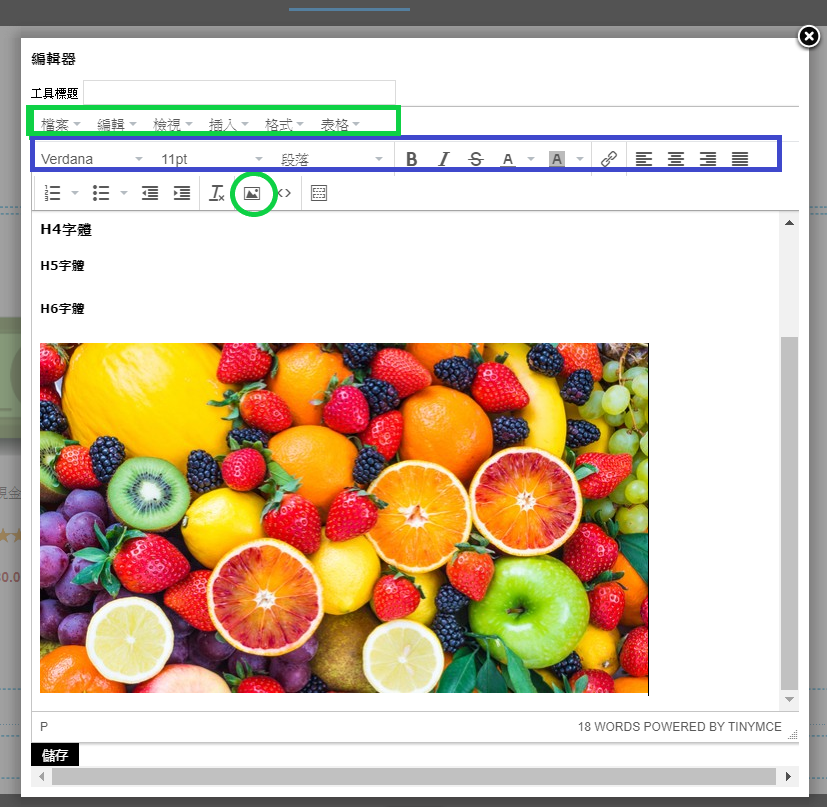
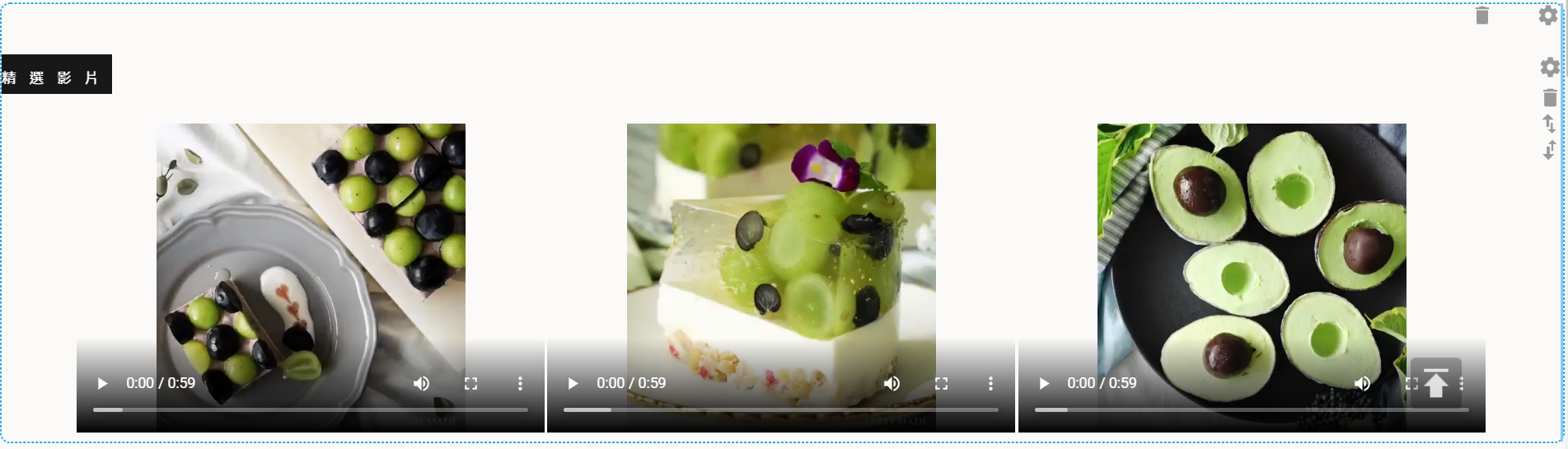
你還可以上載圖片到HTML編輯器(在上方綠色圓圈的地方),當然HTML編輯器還有很多功能,例如是平是在word做到的對齊置中,
控制字型大小,都可以在上方藍色框框選取,還有很多有用的功能在綠色框框內,例如插入影片...等

以下是HTML編輯器的例子



8.bWebs Apps
8.1 下載bwebs Apps
首先到google play store 搜尋 "bwebs" 然後下載bwebs app

下載後打開bWebs app 並登入你的帳戶

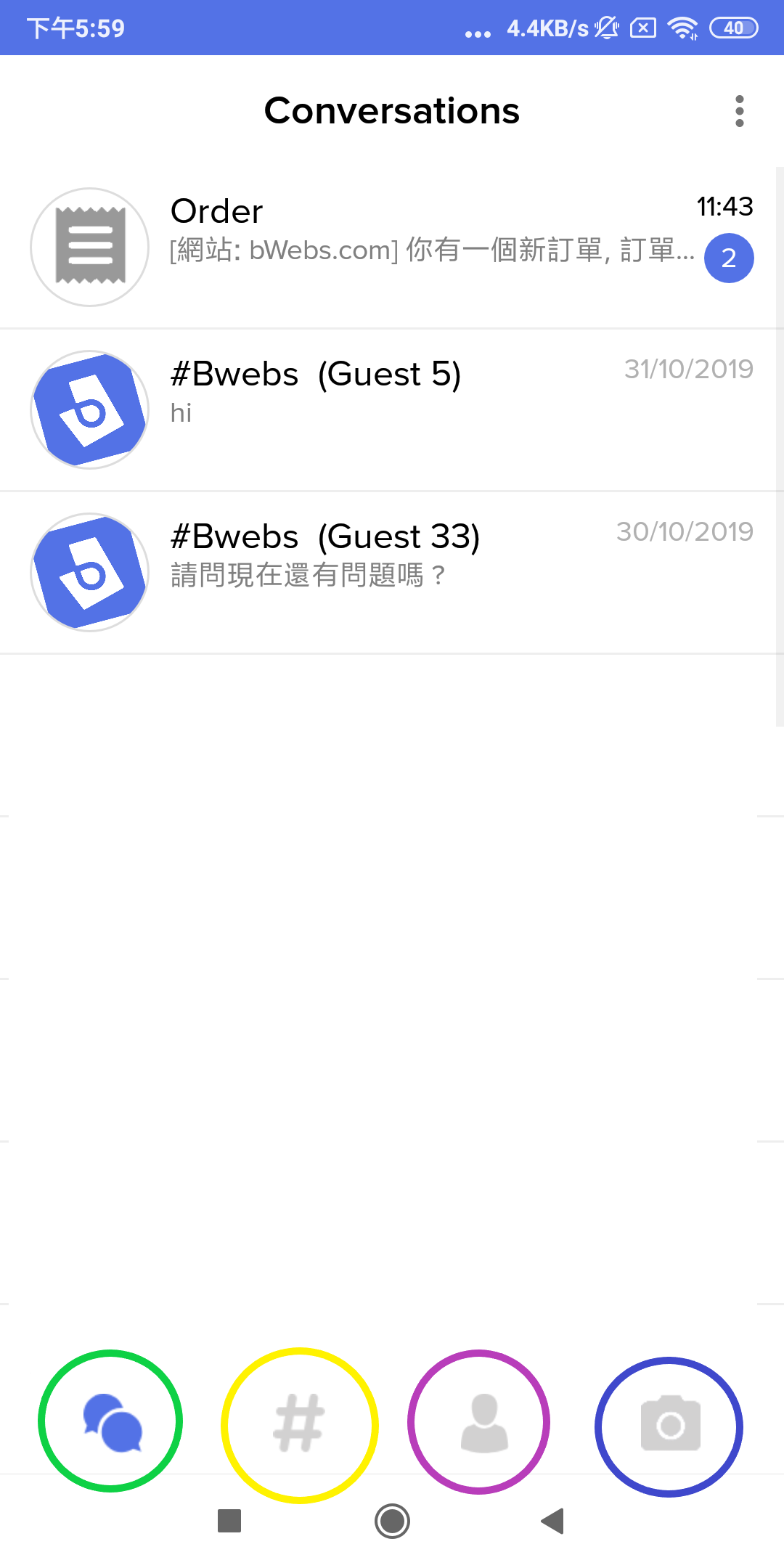
在這個app裹你可以使用bChat(綠色圓圈),查看你的訂單(黃色圓圈),使用bDrive(藍色圓圈),更改/查看你的資料等(紫色圓圈)

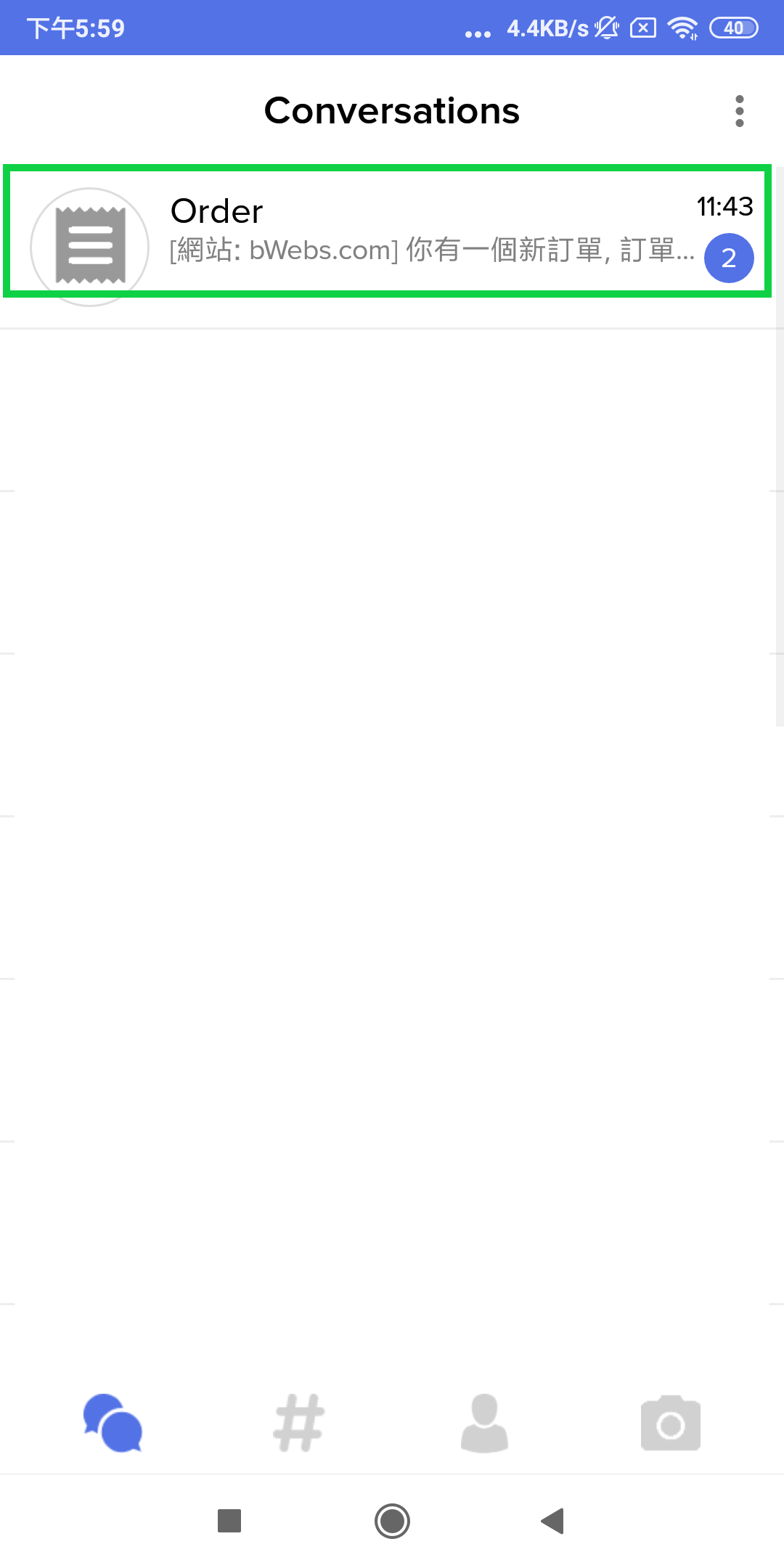
8.2 bChat訂單通知
bChat擁有強大的功能,每當你有新的訂單時,你會收到bWebs App的通知